JSON
Sharepoint List Groups And Permissions
On 24/03/2025
// Function to list all SharePoint groups of a site collection with their permission levels
async function listSharePointGroupsWithPermissions(siteUrl, targetDivId) {
// Check if the siteUrl and targetDivId are provided
if (!siteUrl || !targetDivId) {
console.error("Site URL and target div ID must be provided.");
// L'URL du site et l'ID de la div cible doivent être fournis.
return;
}
// Construct the REST API URL to get the groups
const groupsEndpoint = `${siteUrl}/_api/web/sitegroups`;
try {
// Fetch the groups from the SharePoint site
const groupsResponse = await fetch(groupsEndpoint, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose',
},
});
// Check if the response is ok
if (!groupsResponse.ok) {
throw new Error(`Error fetching groups: ${groupsResponse.statusText}`);
// Erreur lors de la récupération des groupes :
}
// Parse the JSON response
const groupsData = await groupsResponse.json();
const groups = groupsData.d.results;
// Get the target div element
const targetDiv = document.getElementById(targetDivId);
if (!targetDiv) {
throw new Error(`Target div with ID ${targetDivId} not found.`);
// Div cible avec l'ID introuvable.
}
// Clear the target div
targetDiv.innerHTML = '';
const permsEndpoint = `${siteUrl}/_api/web/roleassignments?$expand=Member/users,RoleDefinitionBindings`;
const permsResponse = await fetch(permsEndpoint, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose',
},
})
const permsData = await permsResponse.json();
const roleAssignments = permsData.d.results;
if (!permsResponse.ok) {
throw new Error(`Error fetching roleassignments ${group.Title}: ${permsResponse.statusText}`);
// Erreur lors de la récupération des utilisateurs pour le groupe
}
// Iterate through each group and display its information
for (const group of groups) {
// Fetch the role assignments for the group
// Fetch the users in the group
const usersEndpoint = `${siteUrl}/_api/web/sitegroups(${group.Id})/users`;
const usersResponse = await fetch(usersEndpoint, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose',
},
});
// Check if the response is ok
if (!usersResponse.ok) {
throw new Error(`Error fetching users for group ${group.Title}: ${usersResponse.statusText}`);
// Erreur lors de la récupération des utilisateurs pour le groupe
}
// Parse the JSON response
const usersData = await usersResponse.json();
const users = usersData.d.results;
// Create a div for the group
const groupDiv = document.createElement('div');
groupDiv.className = 'group';
console.log(group.Title);
// Create a header for the group
const groupHeader = document.createElement('h3');
groupHeader.textContent = `Group: ${group.Title}`;
// Groupe :
groupDiv.appendChild(groupHeader);
// Create a list for the permission levels
console.log("permissionsList", roleAssignments, group);
const permissionsList = document.createElement('ul');
roleAssignments.forEach(roleAssignment => {
if(roleAssignment.PrincipalId == group.Id){
//Description Name
roleAssignment.RoleDefinitionBindings.results.forEach(RoleDefinitionBinding => {
//RoleDefinitionBindings.results
const permissionItem = document.createElement('li');
permissionItem.textContent = `Permission Level: '${RoleDefinitionBinding.Name}' ${RoleDefinitionBinding.Description}`;
// Niveau de permission :
permissionsList.appendChild(permissionItem);
});
}
});
groupDiv.appendChild(permissionsList);
// Create a list for the users in the group
const usersList = document.createElement('ul');
users.forEach(user => {
const userItem = document.createElement('li');
userItem.textContent = `User: ${user.Title}`;
// Utilisateur :
usersList.appendChild(userItem);
});
groupDiv.appendChild(usersList);
// Append the group div to the target div
targetDiv.appendChild(groupDiv);
}
} catch (error) {
// Log the error to the console
console.error(`Error: ${error.message}`);
// Erreur :
// Optionally, display the error message in the target div
const targetDiv = document.getElementById(targetDivId);
if (targetDiv) {
targetDiv.innerHTML = `
Error: ${error.message}
`; //
Erreur : } } } // Example usage await listSharePointGroupsWithPermissions('https://test.sharepoint.com/sites/ssss', 'vpc_WebPart.unknown.a90bc6dc-fba2-4b5c-b7e2-f72005f01a14');
Sharepoint json formatting status icons
On 18/03/2025

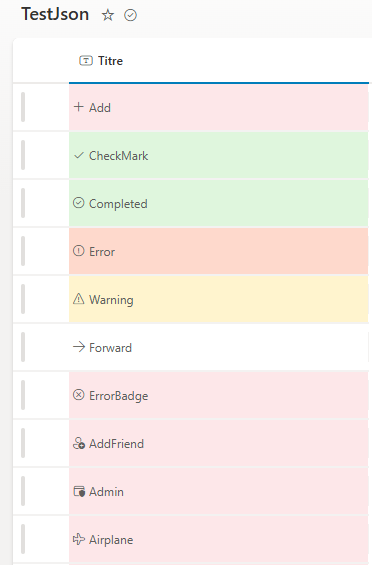
Here are the CSS classes used in JSON column formatting as sp-field-severity: sp-field-severity--low: This class is used to indicate a low severity level. It typically applies a specific style to represent low urgency or importance1234. sp-field-severity--good: This class is used to indicate a good or positive status. It applies a style that signifies a favorable condition1234. sp-field-severity--warning: This class is used to indicate a warning level. It applies a style that signifies caution or a moderate level of urgency1234. sp-field-severity--severeWarning: This class is used to indicate a severe warning level. It applies a style that signifies a high level of urgency or importance12354. sp-field-severity--blocked: This class is used to indicate a blocked or critical status. It applies a style that signifies a very high level of urgency or a critical issue12354. These classes are part of the SharePoint framework and are used to apply consistent styling across different columns based on the severity or status of the data. { "$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json", "elmType": "div", "attributes": { "class": "=if(@currentField == 'CheckMark', 'sp-field-severity--good', if(@currentField == 'Completed', 'sp-field-severity--good', if(@currentField == 'Forward', 'sp-field-severity--low', if(@currentField == 'Warning', 'sp-field-severity--warning', if(@currentField == 'Error', 'sp-field-severity--severeWarning', if(@currentField == 'ErrorBadge', 'sp-field-severity--blocked', '')))))) + ' ms-fontColor-neutralSecondary'" }, "children": [ { "elmType": "span", "style": { "display": "inline-block", "padding": "0 4px" }, "attributes": { "iconName": "@currentField" } }, { "elmType": "span", "txtContent": "@currentField" } ] } CheckMark Completed Error Warning Forward ErrorBadge Add AddFriend Admin Airplane Alert AlignCenter AlignLeft AlignRight Archive ArrowDown ArrowLeft ArrowRight ArrowUp Attach Back Blocked Bold Bookmark Calendar Camera Cancel Checkbox CheckboxComposite CheckboxIndeterminate Checkmark ChevronDown ChevronLeft ChevronRight ChevronUp CircleRing Clear Clock Close Cloud Code CollapseMenu Color Comment Contact Copy CreditCard DataUsage Delete Dismiss Document Edit Education Emoji Error ErrorBadge Event Favorite Filter Flag Folder Forward Gift Globe Group Help History Home Important Info Italic Link List Location Lock Mail Map Megaphone Mention Message More Music NavigateBack NavigateForward News Note Open Paste Pause People Phone Photo Pin Play Print Product Redo Refresh Remove Reply Save Search Send Settings Share Shop ShoppingCart SignOut Sort Star Status Story Tag Task Trash Undo Unlock Upload User Video View Warning Work
SharePoint List Json Formating
On 09/12/2024
JSON Formatting in SharePoint Online: A Comprehensive Guide
JSON formatting in SharePoint Online enables users to customize the visual presentation of list and library data without requiring complex code. It allows for dynamic styling, icons, calculated values, and even conditional formatting based on field data. In this article, we’ll explore JSON formatting basics, advanced examples, limitations, and best practices.
What is JSON Formatting in SharePoint Online?
JSON formatting is a declarative approach to customize how fields, rows, or views appear in SharePoint lists and libraries. It involves writing JSON code that defines the logic and styling based on field values.
Examples of JSON Formatting
1. Change Background Color Based on Approval Status
If the field "ApprovalStatus" has a value of `"pending"`, set the background color to yellow. JSON Code:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"background-color": "=if(@currentField == 'pending', '#FFFF00', '')",
"padding": "5px"
},
"txtContent": "@currentField"
}
2. Display an Alert Icon if Cost Equals 100 Add a warning icon next to the Cost field if its value is `100`. JSON Code:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "@currentField"
},
{
"elmType": "span",
"style": {
"margin-left": "10px",
"color": "red"
},
"attributes": {
"iconName": "Warning"
},
"condition": "=if(@currentField == 100, true, false)"
}
]
}
3. Concatenate Two Fields Combine two text fields, FirstName and LastName, into a single formatted output. JSON Code:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "='Full Name: ' + [$FirstName] + ' ' + [$LastName]"
}
4. Add 3 Days to a Date Field Display a date that is 3 days later than the value in a field called StartDate. JSON Code:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "=formatDate(addDays(@currentField, 3), 'yyyy-MM-dd')"
}
Limitations of JSON Formatting
1. Read-Only:
- JSON formatting is purely visual; it does not change the actual field value or data in the list.
2. Complex Logic:
- While simple conditions are supported, JSON formatting cannot handle complex business logic or external data calls.
3. Limited Interactivity:
- JSON formatting cannot create interactive elements like buttons with advanced event handling.
4. Field Dependencies:
- If a calculated field is hidden in the view, JSON that relies on it may break.
5. Performance Impact:
- Excessive formatting, especially on large lists, may slow down rendering.
Best Practices for JSON Formatting
1. Keep it Simple:
- Avoid overly complex JSON. Keep the code readable and maintainable.
2. Validate JSON:
- Use online JSON validators or tools like VS Code with JSON extensions to catch syntax errors.
3. Optimize for Performance:
- Test formatting on large lists to ensure it doesn’t degrade performance.
4. Use Conditional Logic:
- Use `if` statements sparingly and test all possible conditions.
5. Test Across Browsers:
- Ensure formatting looks consistent across browsers, especially for icons and colors.
6. Document Your JSON:
- Add comments (externally, as SharePoint JSON doesn’t support comments) to document logic and purpose.
Conclusion
JSON formatting in SharePoint Online is a powerful tool to enhance list and library views. By applying dynamic styling and conditional logic, you can improve data visualization and user experience. However, its read-only nature and complexity for advanced scenarios mean it’s best suited for lightweight customizations.
By following best practices and understanding its limitations, you can use JSON formatting effectively in your SharePoint projects.
Json Formatting Edit Button
On 21/04/2022
Add an edit button, in field json formatting
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding-right": "8px"
},
"txtContent": "@currentField.title"
},
{
"elmType": "a",
"style": {
"text-decoration": "none"
},
"attributes": {
"iconName": "Edit",
"class": "sp-field-quickActions",
"target": "_blank",
"href": {
"operator": "+",
"operands": ["www.source=portal&screenColor=rgba%280%2C+176%2C+240%2C+1%29&skipAppMetadata=true&ID=",
"[$ID]"
]
}
}
}
]
}