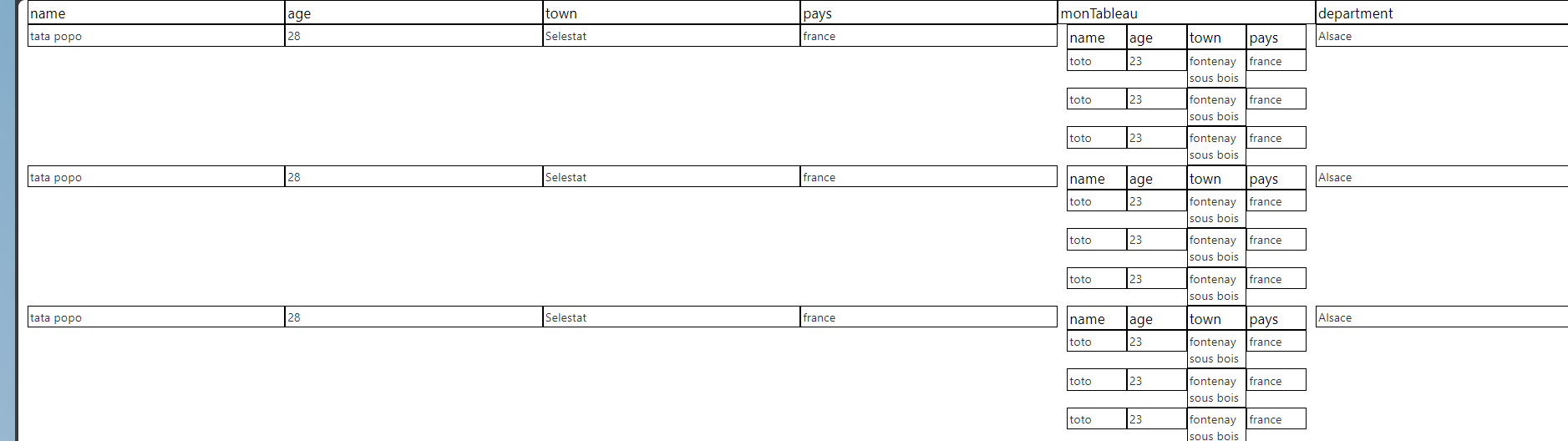
Display json datas in your existing html page to debug
class fdiRender { constructor(element_id) { if (element_id == undefined) this.TARGETELEMENTID = "fdiPopup"; else this.TARGETELEMENTID = element_id; this.element = document.getElementById(this.TARGETELEMENTID); //debugger; if (this.element == null) { let body = document.getElementsByTagName("body")[0]; body.insertAdjacentHTML("afterbegin", "<div id='" + this.TARGETELEMENTID + "'>coucou</div>"); this.element = document.getElementById(this.TARGETELEMENTID); } /*beforebegin (before an element) afterbegin (first child) beforeend (last child) afterend (after an element)*/ this.buildCss(); this.render(); } buildCss() { this.css = {}; this.css.container = "width: 100%;margin-right: auto;margin-left: auto;"; this.css.row = "display: flex;flex-wrap: wrap;margin-top: calc(0);margin-right: 0.75rem;margin-left: 0.75rem;"; this.css.col = "flex: 0 0 auto;width: 50%;"; this.css.colArray = "flex: 0 0 auto;"; this.css.border = "border: 1px solid black;padding: 0.15rem;"; } render(obj) { if (obj != undefined && obj != null) { let keys = Object.keys(obj) let html = []; html.push("<div style='" + this.css.container + "' id='" + this.TARGETELEMENTID + "'>"); for (let i = 0; i < keys.length; i++) { //rows html.push("<div style='" + this.css.row + "'>"); //columns if (typeof (obj[keys[i]]) != typeof ([])) { html.push("<div style='" + this.css.col + "'>"); html.push("<div style='" + this.css.border + "'>" + keys[i] + "</div>"); html.push("</div>"); html.push("<div style='" + this.css.col + "'>"); html.push("<div style='" + this.css.border + "'>" + obj[keys[i]] + "</div>"); html.push("</div>"); } else { html.push("<div style='" + this.css.col + "'>"); html.push("<div style='" + this.css.border + "'>" + keys[i] + "</div>"); html.push("</div>"); const css = this.css.colArray + "width: " + 100 / keys.length + "%;" html.push("<div style='" + this.css.col + "'>"); html.push(this.renderArray(obj[keys[i]], true)); html.push("</div>"); } html.push("</div>");//end row } html.push("</div>"); this.element.innerHTML = html.join(""); return; } this.element.innerHTML = "<div style='" + this.css.container + "' id='" + this.TARGETELEMENTID + "'>yes</div>"; } renderArray(obj, isChild, exportCSV) { if (obj != undefined && obj != null && obj.length != undefined && obj.length > 0) { let keys = Object.keys(obj[0]); let exportCSVSTR = ""; let html = []; if (isChild == undefined) html.push("<div class='demo' style='" + this.css.container + "' id='" + this.TARGETELEMENTID + "'>"); const css = this.css.colArray + "width: " + 100 / keys.length + "%;" html.push("<div class='demo2' style='" + this.css.row + "'>"); for (let i = 0; i < keys.length; i++) {//columns html.push("<div style='" + css + "'>"); html.push("<div style='" + this.css.border + "'>" + keys[i] + "</div>"); html.push("</div>"); if (exportCSV != undefined) exportCSVSTR += keys[i] + exportCSV; } exportCSVSTR += "\r\n"; html.push("</div>");//end row for (let j = 0; j < obj.length; j++) {//elements in array html.push("<div style='" + this.css.row + "'>"); for (let i = 0; i < keys.length; i++) {//columns if (typeof (obj[j][keys[i]]) != typeof ([])) { html.push("<div style='" + css + "'>"); html.push("<div style='" + this.css.border + "'>" + obj[j][keys[i]] + "</div>"); html.push("</div>"); if (exportCSV != undefined) exportCSVSTR += obj[j][keys[i]] + exportCSV; } else { html.push("<div style='" + css + "'>"); html.push(this.renderArray(obj[j][keys[i]], true)); html.push("</div>"); if (exportCSV != undefined) exportCSVSTR += "array" + exportCSV; } } exportCSVSTR += "\r\n"; html.push("</div>");//end row } //end div if (isChild == undefined) html.push("</div>"); if (isChild == undefined) this.element.innerHTML = html.join(""); console.log(exportCSVSTR); return html.join(""); } this.element.innerHTML = "<div style='" + this.css.container + "' id='" + this.TARGETELEMENTID + "'>yes</div>"; } } function test() { let fdi = new fdiRender(); let obj1 = { "name": "toto", "age": 23, "town": "fontenay sous bois", "pays": "france" } let arr2 = []; arr2.push(obj1); arr2.push(obj1); arr2.push(obj1); let obj = { "name": "tata popo", "age": 28, "town": "Selestat", "pays": "france", "monTableau": arr2, "department": "Alsace" } let arr = []; arr.push(obj); arr.push(obj); arr.push(obj); arr.push(obj); //fdi.render(obj); fdi.renderArray(arr, undefined, ";"); }