- Home
- Blog
Blog
Power Automate Update ListItem ContentType
On 06/05/2024
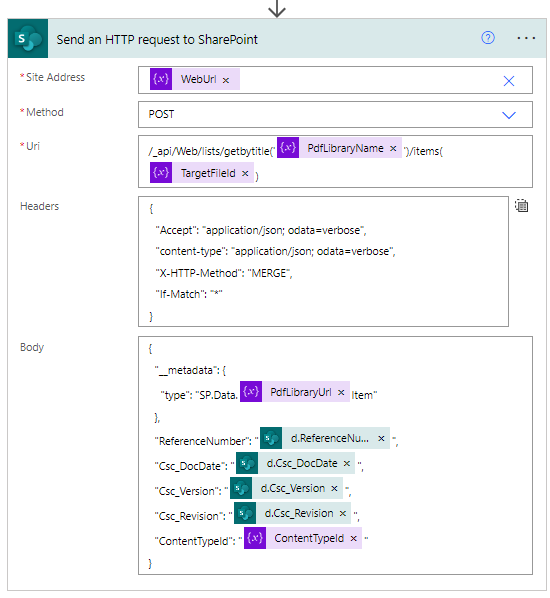
Power Automate Update ListItem ContentType
With "Send an HTTP request to SharePoint"
Headers :
{ "Accept": "application/json; odata=verbose", "content-type": "application/json; odata=verbose", "X-HTTP-Method": "MERGE", "If-Match": "*" }
SharePoint Copy ListItem / Duplicate ListItem
On 29/04/2024
SharePoint Copy ListItem / Duplicate ListItem
[string]$url = "https://yourSite.sharepoint.com/sites/test";
[string]$listTitle = "AddHistoryInExcel";
[int]$itemId = 17;
[string]$fieldsToCopy = "Title,WFInstance,ItemId,TargetListId,TargetDocLibPath";
Connect-PnPOnline -Url $url -Interactive
$itemToCopy = Get-PnPListItem -List $listTitle -Id $itemId
$list = Get-PnPList -Identity $listTitle
$ListItemInfo = New-Object Microsoft.SharePoint.Client.ListItemCreationInformation
$ListItem = $list.AddItem($ListItemInfo)
foreach($field in $fieldsToCopy.Split(","))
{
$ListItem[$field] = $itemToCopy[$field]
}
$ListItem.Update()
Invoke-PnPQuery
Write-Host "ItemId $($itemId) has been duplicated target id $($ListItem.Id) "
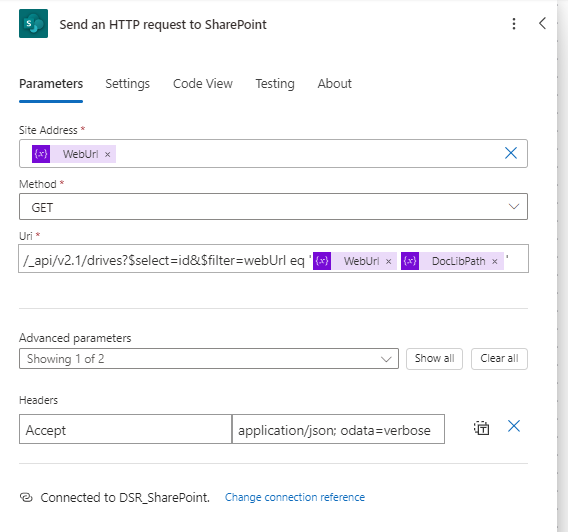
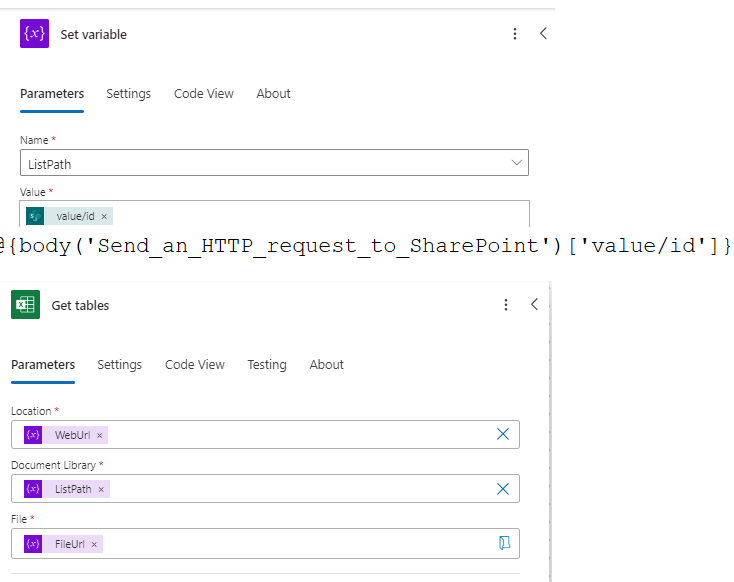
Power Automate Get DriveId For Excel "Get tables"
On 16/04/2024
Here i will show you how to get an Excel File from SharePoint dynamicaly

/_api/v2.1/drives?$select=id,webUrl&$filter=webUrl eq 'https://myTest/sites/Site1/doclib1'
body('Send_an_HTTP_request_to_SharePoint')['value'][0]['id']

On 19/02/2024
PnP references
Get field in list
/_api/Web/Lists/getbytitle('Pages')/Fields?$select=InternalName,Id,Hidden,TypeAsString,Required&$filter=InternalName eq 'Title'
Get list content types
Get contentType fields
/_api/Web/Lists/getbytitle('Pages')/ContentTypes('0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF390028D78BF8D3054E38BEF0590B43C4BA0E00572E4F21E9A2274ABC0C3A6B4238D562')/fields?$filter=(Hidden eq false)and (Group ne '_Hidden')&$select= InternalName,Hidden,Required,Title,TypeAsString,Required,Id,Group
Query search
/_api/search/query?querytext='Path:https://mcn365.sharepoint.com/sites/a_IntranetPays_42/sitePages/*'&selectproperties='Title,Path'
/_api/search/query?querytext='owstaxIdJiveTags:GP0*+OR+owstaxIdJiveCategories:GP0*'&rowsperpage=0&rowlimit=5&selectproperties='Title%2cowstaxIdJiveCategories%2cowstaxIdJiveTags'&sortlist='Rank:descending%2cmodifiedby:ascending'&clienttype='ContentSearchRegular'">https://mcncs36sddcsdcsint.com/sites/a_IntranetPays_42/_api/search/query?querytext='owstaxIdJiveTags:GP0*+OR+owstaxIdJiveCategories:GP0*'&rowsperpage=0&rowlimit=5&selectproperties='Title%2cowstaxIdJiveCategories%2cowstaxIdJiveTags'&sortlist='Rank:descending%2cmodifiedby:ascending'&clienttype='ContentSearchRegular'
/_api/Web/Lists/getbytitle('Pages')/ContentTypes('0x010100C568DB52D9D0A1d37AF390028D78BF8D3054E38BEF0590B43C4BA0E00572E4F21E9A2274ABC0C3A6B4238D562')/fields?$filter=(Hidden eq false)and (Group ne '_Hidden')&$select= InternalName,Hidden,Required,Title,TypeAsString,Required,Id,Group
query user multi
/_api/web/lists/getbytitle('ResponsableRegions')/items(1)?$select=ResponsablesRegions/EMail,Id&$expand=ResponsablesRegions
get fields
/_api/web/lists/GetByTitle('Liste des chantiers')/fields?$filter=Hidden eq false&$orderby=Title&$select=Title,InternalName,TypeAsString,Hidden
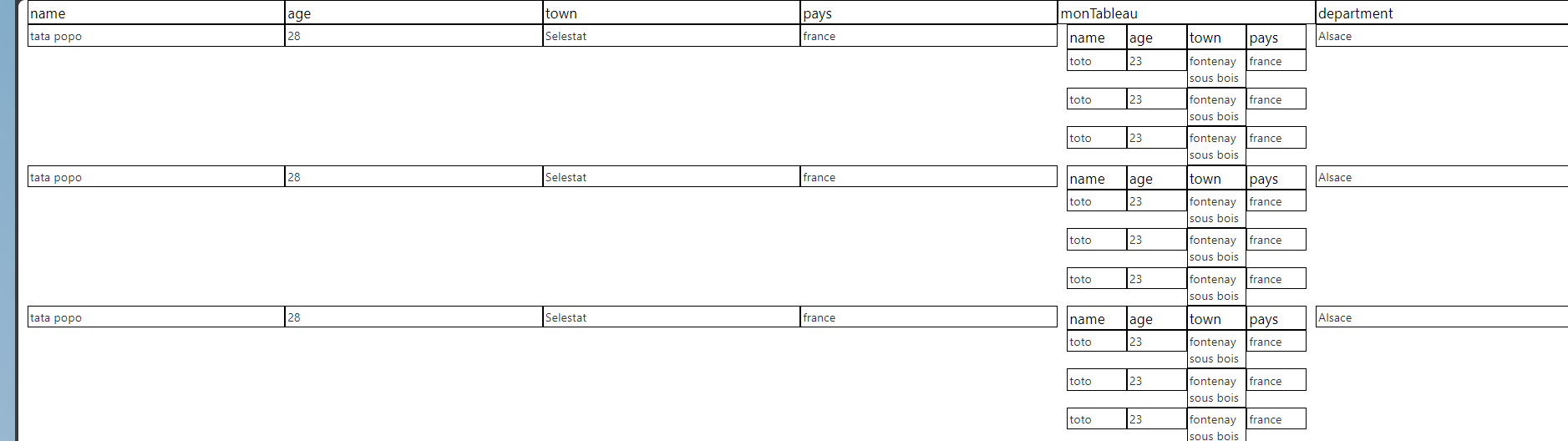
Inject Html In Page With Json Datas
On 31/10/2023
Display json datas in your existing html page to debug
class fdiRender { constructor(element_id) { if (element_id == undefined) this.TARGETELEMENTID = "fdiPopup"; else this.TARGETELEMENTID = element_id; this.element = document.getElementById(this.TARGETELEMENTID); //debugger; if (this.element == null) { let body = document.getElementsByTagName("body")[0]; body.insertAdjacentHTML("afterbegin", "<div id='" + this.TARGETELEMENTID + "'>coucou</div>"); this.element = document.getElementById(this.TARGETELEMENTID); } /*beforebegin (before an element) afterbegin (first child) beforeend (last child) afterend (after an element)*/ this.buildCss(); this.render(); } buildCss() { this.css = {}; this.css.container = "width: 100%;margin-right: auto;margin-left: auto;"; this.css.row = "display: flex;flex-wrap: wrap;margin-top: calc(0);margin-right: 0.75rem;margin-left: 0.75rem;"; this.css.col = "flex: 0 0 auto;width: 50%;"; this.css.colArray = "flex: 0 0 auto;"; this.css.border = "border: 1px solid black;padding: 0.15rem;"; } render(obj) { if (obj != undefined && obj != null) { let keys = Object.keys(obj) let html = []; html.push("<div style='" + this.css.container + "' id='" + this.TARGETELEMENTID + "'>"); for (let i = 0; i < keys.length; i++) { //rows html.push("<div style='" + this.css.row + "'>"); //columns if (typeof (obj[keys[i]]) != typeof ([])) { html.push("<div style='" + this.css.col + "'>"); html.push("<div style='" + this.css.border + "'>" + keys[i] + "</div>"); html.push("</div>"); html.push("<div style='" + this.css.col + "'>"); html.push("<div style='" + this.css.border + "'>" + obj[keys[i]] + "</div>"); html.push("</div>"); } else { html.push("<div style='" + this.css.col + "'>"); html.push("<div style='" + this.css.border + "'>" + keys[i] + "</div>"); html.push("</div>"); const css = this.css.colArray + "width: " + 100 / keys.length + "%;" html.push("<div style='" + this.css.col + "'>"); html.push(this.renderArray(obj[keys[i]], true)); html.push("</div>"); } html.push("</div>");//end row } html.push("</div>"); this.element.innerHTML = html.join(""); return; } this.element.innerHTML = "<div style='" + this.css.container + "' id='" + this.TARGETELEMENTID + "'>yes</div>"; } renderArray(obj, isChild, exportCSV) { if (obj != undefined && obj != null && obj.length != undefined && obj.length > 0) { let keys = Object.keys(obj[0]); let exportCSVSTR = ""; let html = []; if (isChild == undefined) html.push("<div class='demo' style='" + this.css.container + "' id='" + this.TARGETELEMENTID + "'>"); const css = this.css.colArray + "width: " + 100 / keys.length + "%;" html.push("<div class='demo2' style='" + this.css.row + "'>"); for (let i = 0; i < keys.length; i++) {//columns html.push("<div style='" + css + "'>"); html.push("<div style='" + this.css.border + "'>" + keys[i] + "</div>"); html.push("</div>"); if (exportCSV != undefined) exportCSVSTR += keys[i] + exportCSV; } exportCSVSTR += "\r\n"; html.push("</div>");//end row for (let j = 0; j < obj.length; j++) {//elements in array html.push("<div style='" + this.css.row + "'>"); for (let i = 0; i < keys.length; i++) {//columns if (typeof (obj[j][keys[i]]) != typeof ([])) { html.push("<div style='" + css + "'>"); html.push("<div style='" + this.css.border + "'>" + obj[j][keys[i]] + "</div>"); html.push("</div>"); if (exportCSV != undefined) exportCSVSTR += obj[j][keys[i]] + exportCSV; } else { html.push("<div style='" + css + "'>"); html.push(this.renderArray(obj[j][keys[i]], true)); html.push("</div>"); if (exportCSV != undefined) exportCSVSTR += "array" + exportCSV; } } exportCSVSTR += "\r\n"; html.push("</div>");//end row } //end div if (isChild == undefined) html.push("</div>"); if (isChild == undefined) this.element.innerHTML = html.join(""); console.log(exportCSVSTR); return html.join(""); } this.element.innerHTML = "<div style='" + this.css.container + "' id='" + this.TARGETELEMENTID + "'>yes</div>"; } } function test() { let fdi = new fdiRender(); let obj1 = { "name": "toto", "age": 23, "town": "fontenay sous bois", "pays": "france" } let arr2 = []; arr2.push(obj1); arr2.push(obj1); arr2.push(obj1); let obj = { "name": "tata popo", "age": 28, "town": "Selestat", "pays": "france", "monTableau": arr2, "department": "Alsace" } let arr = []; arr.push(obj); arr.push(obj); arr.push(obj); arr.push(obj); //fdi.render(obj); fdi.renderArray(arr, undefined, ";"); }
Inject CSS with javascript in html page
On 30/10/2023
How to inject css in your page with javascript
// The content of the stylesheet
const styleSheetContent = `
.demo{
background:red;
color: yellow;
}
.demo2 {
font-size: 1.2rem;
color: black;
}
`;
// Creates the style element
function createStyleElement(id, content) {
var style = document.createElement("style");
style.type = "text/css";
style.id = id;
style.innerHTML = content;
if (style.styleSheet) {
style.styleSheet.cssText = content;
} else {
let st = document.getElementById(id);
if(st == undefined){
var head = document.head || document.getElementsByTagName("head")[0];
head.appendChild(style);
} else {
st.innerHTML = content;
}
}
return style;
}
createStyleElement("fdiStyle", styleSheetContent);