On 31/03/2021
Power Automate goodies
Add a cont JSON to store urls and lists names for example
{
"sourceUrl": "https://mySite/sites/DevSpFX/LRemy",
"sourceListeName": "listeSource",
"sourceListItemEntityTypeReq":"/_api/web/lists/getbytitle('listeSource')/?$select=ListItemEntityTypeFullName",
"sourceListItemEntityTypeFullName":"null",
"sourceListQuery":"/_api/Web/Lists/getbytitle('listeSource')/items?select=Title,myUser1,myChoice1,Title2",
"targetUrl": "https://mySite/sites/DevSpFX/LRemy",
"targetListItemEntityTypeReq":"/_api/web/lists/getbytitle('listTarget')/?$select=ListItemEntityTypeFullName",
"targetListItemEntityTypeFullName":"null",
"targetListeName": "listTarget",
"targetListeRequest": "/_api/Web/Lists/getbytitle('listTarget')/items",
"logListRequest": "/_api/Web/Lists/getbytitle('logs')/items",
"fieldsMapping":[
{
"sourceFieldName": "Title2",
"sourceFieldTypeAsString": "Text",
"targetFieldName": "Title",
"targetFieldTypeAsString": "Text"
},
{
"sourceFieldName": "Title",
"sourceFieldTypeAsString": "Text",
"targetFieldName": "OtherTexteField",
"targetFieldTypeAsString": "Text"
}
]
}
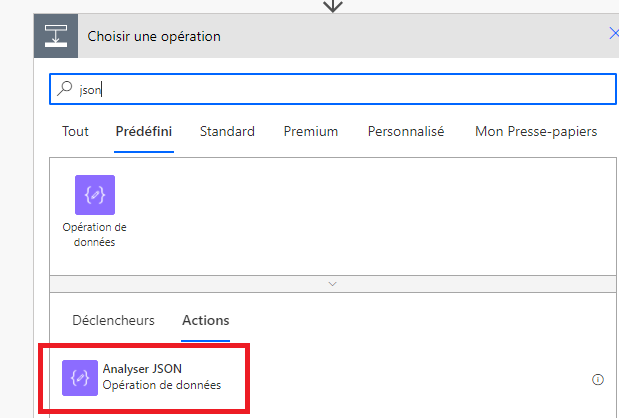
Add a JSON analyser action (above json is juste an exemple)

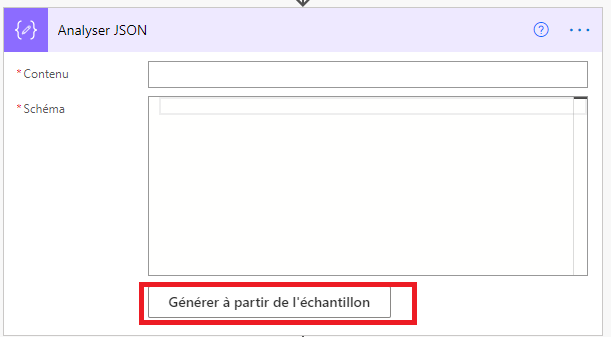
Add your JSON in generate from sample, this will create an object that you can use later

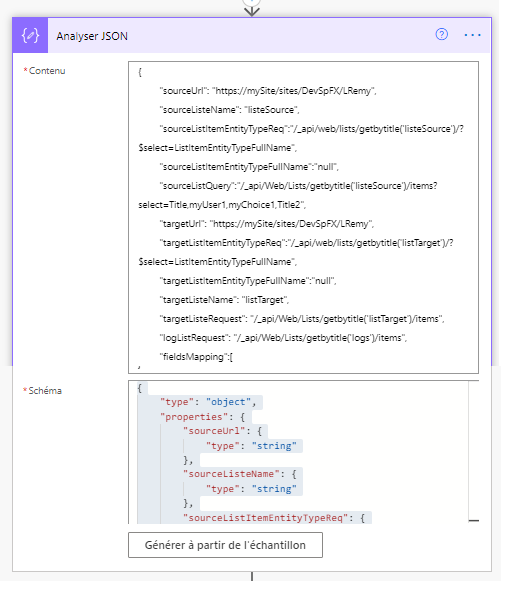
Then add your JSON datas (if you modify JSON structure, you must regenerate the sample)

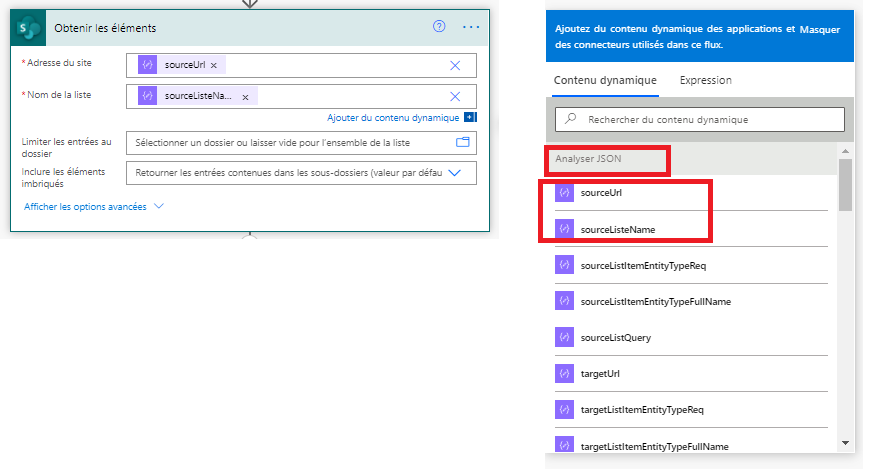
Use you Const to get items