- Home
- Blog
- javascript
- javascript
javascript
javascript rest
javascript rest
Sharepoint Rest Get User ID By Mail
23/06/2025
async function GetDigestValue(siteUrl) {//
const fetchOptions = {
method: 'POST',
headers: {
'Accept': 'application/json;odata=verbose',
'Content-type': 'application/json;odata=verbose'
}
};
const response = await fetch(siteUrl + "/_api/contextinfo", fetchOptions);
return (await response.json()).d.GetContextWebInformation.FormDigestValue;
}
async function EnsureUser(siteUrl, userEmail) {
const digest = await GetDigestValue(siteUrl);
console.log("digest", digest);
const body = {
'logonName': `i:0#.f|membership|${userEmail}`
}
const response = await fetch(`${siteUrl}/_api/web/ensureuser?$select=Id`, {
method: "POST",
headers: {
"Accept": "application/json;odata=verbose",
"Content-Type": "application/json;odata=verbose",
"X-RequestDigest": digest
},
body: JSON.stringify({
'logonName': `i:0#.f|membership|${userEmail}`
})
});
console.log("response", response);
const userData = await response.json();
return userData.d.Id;
}
async function getUserIdByEmail(siteUrl, userEmail) {
try {
const fetchOptions = {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose',
'Content-type': 'application/json;odata=verbose'
}
};
const response = await fetch(siteUrl + `/_api/web/siteusers/getbyemail('${encodeURIComponent(userEmail)}')`, fetchOptions);
const data = await response.json();
console.log("getUserByEmail data", data);
return data.d.Id;
} catch (error) {
console.log("getUserByEmail Error", error);
return null;
}
}
let siteUrl1 = "https://eutelsatgroup.sharepoint.com/sites/fdiSandBox";
let email1 = "ffdietrich-ext@eutelsat.com";
let ret = await EnsureUser(siteUrl1, email1);
console.log("response", ret);
const siteUrl = "https://test.sharepoint.com/sites/Dev_wf";
const email = "fpalmo@test.com";
console.log("response", ret0);
const ret = await EnsureUser(siteUrl, email);
const ret0 = await getUserIdByEmail(siteUrl, email);
console.log("response", ret);
27/05/2025
// Fonction pour récupérer tous les RoleDefinitionBindings
async function getRoleDefinitionBindings(list, Id, Title, ServerRelativeUrl, ItemsCount, Hidden, HasUniqueRoleAssignments) {
let p = `vdfvd`;//$${apiGet}
const getPai = `${list}/roleassignments?$expand=Member/users,RoleDefinitionBindings`;
console.log("request", getPai);
const response = await fetch(getPai, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
});
const data = await response.json();
data.d.results;
console.log(data.d.results);
const ret = [];
for (let i = 0; i < data.d.results.length; i++) {
var perm = data.d.results[i];
const toAdd = {};
toAdd.ListId = Id;
toAdd.ListTitle = Title;
toAdd.ListServerRelativeUrl = ServerRelativeUrl;
toAdd.ItemsCount = ItemsCount;
toAdd.Hidden = Hidden;
toAdd.HasUniqueRoleAssignments = HasUniqueRoleAssignments;
toAdd.Id = perm.Member.Id;
toAdd.LoginName = perm.Member.LoginName;
toAdd.Email = perm.Member.Email ?? "";
toAdd.Description = perm.Member.Description;
toAdd.Title = perm.Member.Title;
toAdd.IsHiddenInUI = perm.Member.IsHiddenInUI;
toAdd.PrincipalId = perm.Member.PrincipalId;
toAdd.PrincipalType = perm.Member.PrincipalType;
//users bu group
if (perm.Member.Users !== undefined && perm.Member.Users !== null && perm.Member.Users.results.length > 0) {
toAdd.Users = [];
for (let j = 0; j < perm.Member.Users.results.length; j++) {
const u = perm.Member.Users.results[j];
toAdd.Users.push({
Email: u.Email,
Id: u.Id,
Title: u.Title,
UserPrincipalName: u.UserPrincipalName,
IsSiteAdmin: u.IsSiteAdmin,
IsShareByEmailGuestUser: u.IsShareByEmailGuestUser
});
}
}
toAdd.RoleDefinitionBindings = ""
if (perm.RoleDefinitionBindings !== undefined && perm.RoleDefinitionBindings !== null && perm.RoleDefinitionBindings.results.length > 0) {
for (let j = 0; j < 1; j++) {
const r = perm.RoleDefinitionBindings.results[j];
toAdd.RoleDefinitionBindings = r.Name;
}
}
ret.push(toAdd);
}
console.log(ret);
return ret;
}
let url = "https://test.sharepoint.com/sites/csc";
let lists = `${url}/_api/web/lists?$select=Hidden,Title,RootFolder/ServerRelativeUrl,Id,ItemCount,HasUniqueRoleAssignments&$expand=RootFolder`;//&$filter=Hidden eq false
let response = await fetch(lists, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
});
let data = await response.json();
let datas = [];
for (let z = 0; z < data.d.results.length; z++) {//
const lst = data.d.results[z];
console.log("lst", lst);
const datas1 = await getRoleDefinitionBindings(`${url}/_api/web/lists(guid'${lst.Id}')`, lst.Id, lst.Title, lst.RootFolder.ServerRelativeUrl, lst.ItemCount, lst.Hidden, lst.HasUniqueRoleAssignments);
console.log(datas1);
for (let u = 0; u < datas1.length; u++) {
datas.push(datas1[u]);
}
}
console.log("datas", datas);
let csv = "ListId;ListTitle;ListServerRelativeUrl;ItemsCount;Hidden;HasUniqueRoleAssignments;MemberTitle;MemberEmail;MemberLoginName;MemberId;MemberDescription;Permission;TopLevel;UserMail;UserTitle;UserId;UserUserPrincipalName;IsSiteAdmin;IsShareByEmailGuestUser\n";
for (let k = 0; k < datas.length; k++) {
const d = datas[k];
let member = "";
member += `${d.ListId};`
member += `${d.ListTitle};`
member += `${d.ListServerRelativeUrl};`
member += `${d.ItemsCount};`
member += `${d.Hidden};`
member += `${d.HasUniqueRoleAssignments};`
member += `${d.Title};`
member += `${d.Email};`
member += `${d.LoginName};`
member += `${d.Id};`
member += `${d.Description ?? ""};`
member += `${d.RoleDefinitionBindings};`
csv += `${member}true;;;;;;\n`;
//debugger;
if (d.Users !== undefined) {
for (let j = 0; j < d.Users.length; j++) {
const user = d.Users[j];
let u = `${member}false;`;
u += `${user.Email};`;
u += `${user.Title};`;
u += `${user.Id};`;
u += `${user.UserPrincipalName ?? ""};`;
u += `${user.IsSiteAdmin};`;
u += `${user.IsShareByEmailGuestUser}`;
csv += `${u}\n`
}
}
}
console.log(csv);
27/05/2025
// Fonction pour récupérer tous les RoleDefinitionBindings
async function getRoleDefinitionBindings(apiGet, type) {
let p = `vdfvd`;//$${apiGet}
const getPai = `${apiGet}/roleassignments?$expand=Member/users,RoleDefinitionBindings`;
const response = await fetch(getPai, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
});
const data = await response.json();
data.d.results;
console.log(data.d.results);
const ret = [];
for (let i = 0; i < data.d.results.length; i++) {
var perm = data.d.results[i];
const toAdd = {};
toAdd.type = type;
toAdd.Id = perm.Member.Id;
toAdd.LoginName = perm.Member.LoginName;
toAdd.Email = perm.Member.Email ?? "";
toAdd.Description = perm.Member.Description;
toAdd.Title = perm.Member.Title;
toAdd.IsHiddenInUI = perm.Member.IsHiddenInUI;
toAdd.PrincipalId = perm.Member.PrincipalId;
toAdd.PrincipalType = perm.Member.PrincipalType;
//users bu group
if (perm.Member.Users !== undefined && perm.Member.Users !== null && perm.Member.Users.results.length > 0) {
toAdd.Users = [];
for (let j = 0; j < perm.Member.Users.results.length; j++) {
const u = perm.Member.Users.results[j];
toAdd.Users.push({
Email: u.Email,
Id: u.Id,
Title: u.Title,
UserPrincipalName: u.UserPrincipalName,
IsSiteAdmin: u.IsSiteAdmin,
IsShareByEmailGuestUser: u.IsShareByEmailGuestUser
});
}
}
//debugger;
// = [];
toAdd.RoleDefinitionBindings = ""
if (perm.RoleDefinitionBindings !== undefined && perm.RoleDefinitionBindings !== null && perm.RoleDefinitionBindings.results.length > 0) {
for (let j = 0; j < 1; j++) {
const r = perm.RoleDefinitionBindings.results[j];
toAdd.RoleDefinitionBindings = r.Name;
// toAdd.RoleDefinitionBindings = {
// Name: r.Name,
// Hidden: r.Hidden,
// Description: r.Description,
// RoleTypeKind: r.RoleTypeKind,
// Order: r.Order
// };
}
}
ret.push(toAdd);
}
console.dir("ret", ret);
console.log(ret);
return ret;
}
let url = "https://test.sharepoint.com/sites/csc";
debugger;
const datas = await getRoleDefinitionBindings(`${url}/_api/web`, "SiteCollection");
let csv = "type;MemberTitle;MemberEmail;MemberLoginName;MemberId;MemberDescription;Permission;TopLevel;UserMail;UserTitle;UserId;UserUserPrincipalName;IsSiteAdmin;IsShareByEmailGuestUser\n";
for (let k = 0; k < datas.length; k++) {
const d = datas[k];
let member = "";
member += `${d.type};`
member += `${d.Title};`
member += `${d.Email};`
member += `${d.LoginName};`
member += `${d.Id};`
member += `${d.Description ?? ""};`
member += `${d.RoleDefinitionBindings};`
csv += `${member}true;;;;;;\n`;
//debugger;
if (d.Users !== undefined) {
for (let j = 0; j < d.Users.length; j++) {
const user = d.Users[j];
let u = `${member}false;`;
u += `${user.Email};`;
u += `${user.Title};`;
u += `${user.Id};`;
u += `${user.UserPrincipalName ?? ""};`;
u += `${user.IsSiteAdmin};`;
u += `${user.IsShareByEmailGuestUser}`;
csv += `${u}\n`
}
}
}
console.log(csv);
01/04/2025
<html>
<head>
<style>
.button {
background-color: white;
border: none;
Border-radius:5px;
color: black;
padding: 15px 32px;
border: 2px solid #008CBA;
text-align: center;
font-weight : bold ;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
top: 38%;
right: 27%;
position:absolute;
}
.button:hover {
background-color: #008CBA;
color: white;
}
.imagestyle{
width: 50%;
margin-left: 20%;
position: absolute;
top: -105px;
display:none;
}
@media print {
@page {
size:auto;
margin:.5rem 0;
}
#printPageButton {
display: none;
}
#imagestyleId{
display:block;
}
[data-automation-id^=QuickLinksWebPart]{
display: none !important;
}
[data-automation-id=TitleTextId]{
padding-top: 100px;
}
[data-automation-id=CanvasSection]{
top: -140px;
}
}
</style>
</head>
<body>
<script type="text/javascript">
function generatePdf() {
const pageTitle = document.title;
const printTitle = 'Mandate ' + pageTitle;
document.title = printTitle;
window.print();
document.title = pageTitle;
return false;
}
</script>
<input type="button" class="button"
id="printPageButton"
value="Generate Mandate" onclick="generatePdf()">
<img src="tlstLogo.png" class="imagestyle" id="imagestyleId"/>
</body>
</html>
Sharepoint Rest Compaire 2 Lists Fields
25/03/2025
// Fonction pour comparer les champs de deux listes SharePoint
async function compareSharePointLists(urlSite1, urlSite2, ListRelativeUrl1, ListRelativeUrl2) {
// Fonction auxiliaire pour obtenir les champs de la liste
async function getListFields(urlSite, ListRelativeUrl) {
const response = await fetch(`${urlSite}/_api/web/lists/getbytitle('${ListRelativeUrl}')/fields?$select=InternalName,TypeAsString`, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose',
},
});
if (!response.ok) {
throw new Error(`Error fetching fields for list at ${ListRelativeUrl}: ${response.statusText}`);
}
const data = await response.json();
return data.d.results;
}
try {
// Obtenir les champs des deux listes
const fields1 = await getListFields(urlSite1, ListRelativeUrl1);
const fields2 = await getListFields(urlSite2, ListRelativeUrl2);
// Comparer les champs
fields1.forEach(field1 => {
const matchingField = fields2.find(field2 => field2.InternalName === field1.InternalName);
if (!matchingField) {
console.log(`Le champ ${field1.InternalName} est manquant dans ${ListRelativeUrl2} de ${urlSite2}`);
} else if (field1.TypeAsString !== matchingField.TypeAsString) {
console.log(`Le type de champ ${field1.InternalName} ne correspond pas dans ${ListRelativeUrl2} de ${urlSite2} : ${field1.TypeAsString} vs ${matchingField.TypeAsString}`);
}
});
fields2.forEach(field2 => {
const matchingField = fields1.find(field1 => field1.InternalName === field2.InternalName);
if (!matchingField) {
console.log(`Le champ ${field2.InternalName} type ${field2.TypeAsString} est manquant dans ${ListRelativeUrl1} de ${urlSite1}`);
}
});
} catch (error) {
console.error('Erreur lors de la comparaison des champs des listes :', error);
}
}
// Example usage
compareSharePointLists(
'https://test.sharepoint.com/sites/DoceboMigration',
'https://test2.sharepoint.com/sites/fdiSandBox',
'testConfiguration',
'fdiTasks');
Sharepoint List Groups And Permissions
24/03/2025
// Function to list all SharePoint groups of a site collection with their permission levels
async function listSharePointGroupsWithPermissions(siteUrl, targetDivId) {
// Check if the siteUrl and targetDivId are provided
if (!siteUrl || !targetDivId) {
console.error("Site URL and target div ID must be provided.");
// L'URL du site et l'ID de la div cible doivent être fournis.
return;
}
// Construct the REST API URL to get the groups
const groupsEndpoint = `${siteUrl}/_api/web/sitegroups`;
try {
// Fetch the groups from the SharePoint site
const groupsResponse = await fetch(groupsEndpoint, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose',
},
});
// Check if the response is ok
if (!groupsResponse.ok) {
throw new Error(`Error fetching groups: ${groupsResponse.statusText}`);
// Erreur lors de la récupération des groupes :
}
// Parse the JSON response
const groupsData = await groupsResponse.json();
const groups = groupsData.d.results;
// Get the target div element
const targetDiv = document.getElementById(targetDivId);
if (!targetDiv) {
throw new Error(`Target div with ID ${targetDivId} not found.`);
// Div cible avec l'ID introuvable.
}
// Clear the target div
targetDiv.innerHTML = '';
const permsEndpoint = `${siteUrl}/_api/web/roleassignments?$expand=Member/users,RoleDefinitionBindings`;
const permsResponse = await fetch(permsEndpoint, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose',
},
})
const permsData = await permsResponse.json();
const roleAssignments = permsData.d.results;
if (!permsResponse.ok) {
throw new Error(`Error fetching roleassignments ${group.Title}: ${permsResponse.statusText}`);
// Erreur lors de la récupération des utilisateurs pour le groupe
}
// Iterate through each group and display its information
for (const group of groups) {
// Fetch the role assignments for the group
// Fetch the users in the group
const usersEndpoint = `${siteUrl}/_api/web/sitegroups(${group.Id})/users`;
const usersResponse = await fetch(usersEndpoint, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose',
},
});
// Check if the response is ok
if (!usersResponse.ok) {
throw new Error(`Error fetching users for group ${group.Title}: ${usersResponse.statusText}`);
// Erreur lors de la récupération des utilisateurs pour le groupe
}
// Parse the JSON response
const usersData = await usersResponse.json();
const users = usersData.d.results;
// Create a div for the group
const groupDiv = document.createElement('div');
groupDiv.className = 'group';
console.log(group.Title);
// Create a header for the group
const groupHeader = document.createElement('h3');
groupHeader.textContent = `Group: ${group.Title}`;
// Groupe :
groupDiv.appendChild(groupHeader);
// Create a list for the permission levels
console.log("permissionsList", roleAssignments, group);
const permissionsList = document.createElement('ul');
roleAssignments.forEach(roleAssignment => {
if(roleAssignment.PrincipalId == group.Id){
//Description Name
roleAssignment.RoleDefinitionBindings.results.forEach(RoleDefinitionBinding => {
//RoleDefinitionBindings.results
const permissionItem = document.createElement('li');
permissionItem.textContent = `Permission Level: '${RoleDefinitionBinding.Name}' ${RoleDefinitionBinding.Description}`;
// Niveau de permission :
permissionsList.appendChild(permissionItem);
});
}
});
groupDiv.appendChild(permissionsList);
// Create a list for the users in the group
const usersList = document.createElement('ul');
users.forEach(user => {
const userItem = document.createElement('li');
userItem.textContent = `User: ${user.Title}`;
// Utilisateur :
usersList.appendChild(userItem);
});
groupDiv.appendChild(usersList);
// Append the group div to the target div
targetDiv.appendChild(groupDiv);
}
} catch (error) {
// Log the error to the console
console.error(`Error: ${error.message}`);
// Erreur :
// Optionally, display the error message in the target div
const targetDiv = document.getElementById(targetDivId);
if (targetDiv) {
targetDiv.innerHTML = `
Error: ${error.message}
`; //
Erreur : } } } // Example usage await listSharePointGroupsWithPermissions('https://test.sharepoint.com/sites/ssss', 'vpc_WebPart.unknown.a90bc6dc-fba2-4b5c-b7e2-f72005f01a14');
Sharepoint List get list fields in console
20/02/2025
function getUrlParams() {
const params = new URLSearchParams(window.location.search);
const urlParams = {};
for (const [key, value] of params.entries()) {
urlParams[key] = value;
}
return urlParams;
}
async function getSharePointListFields(listId) {
const apiUrl = `${_spPageContextInfo.webAbsoluteUrl}/_api/web/lists(guid'${listId}')/fields?$select=InternalName&$orderby=InternalName&$filter=Hidden eq false`;
try {
const response = await fetch(apiUrl, {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose',
'Content-Type': 'application/json;odata=verbose',
},
credentials: 'include', // Include credentials for authenticated requests
});
if (!response.ok) {
throw new Error('Network response was not ok');
}
const data = await response.json();
return data.d.results;
} catch (error) {
console.error('Error fetching SharePoint list fields:', error);
return [];
}
}
// Usage
const urlParams = getUrlParams();
const listId = urlParams.List;
window.Fields = "";
if (listId) {
getSharePointListFields(listId).then((fields) => {
console.log('SharePoint List Fields:', fields);
// Process the fields as needed
fields.map((f) => {
window.Fields += `${f.InternalName}\n`;
});
console.log(window.Fields);
});
} else {
console.error('List ID not found in URL parameters');
}
04/02/2025
Les RegEx de définir des motifs de recherche complexes et de les appliquer à des chaînes de texte. Voici une explication détaillée de leur fonctionnement :
1. Création d'une Expression Régulière
En JavaScript, vous pouvez créer une expression régulière de deux manières :
- Littérale : En utilisant des barres obliques `/`.
- Objet `RegExp` : En utilisant le constructeur `RegExp`.
Exemple Littéral :
javascript
let regex = /motif/;
Exemple avec `RegExp` :
javascript
let regex = new RegExp("motif");
2. Utilisation des Expressions Régulières
Les expressions régulières peuvent être utilisées avec plusieurs méthodes de chaînes de caractères et d'objets `RegExp`.
Méthodes de Chaînes de Caractères :
- `search()` : Recherche une correspondance et retourne l'index de la première occurrence.
- `match()` : Recherche toutes les correspondances et retourne un tableau des résultats.
- `replace()` : Remplace les correspondances par une autre chaîne.
- `split()` : Divise une chaîne en un tableau basé sur les correspondances.
Méthodes de l'Objet `RegExp` :
- `test()` : Vérifie si une chaîne contient une correspondance.
- `exec()` : Recherche une correspondance et retourne un tableau d'informations sur la correspondance.
3. Exemples Pratiques
Rechercher une Correspondance :
javascript
let str = "Bonjour, monde!";
let regex = /monde/;
let result = str.search(regex); // Retourne 9
Trouver Toutes les Correspondances :
javascript
let str = "Bonjour, monde! Bonjour, tout le monde!";
let regex = /Bonjour/g; // Le flag 'g' signifie global, pour trouver toutes les occurrences
let result = str.match(regex); // Retourne ["Bonjour", "Bonjour"]
Remplacer des Correspondances :
javascript
let str = "Bonjour, monde!";
let regex = /monde/;
let result = str.replace(regex, "univers"); // Retourne "Bonjour, univers!"
Diviser une Chaîne :
javascript
let str = "un,deux,trois";
let regex = /,/;
let result = str.split(regex); // Retourne ["un", "deux", "trois"]
Tester une Correspondance :
javascript
let str = "Bonjour, monde!";
let regex = /monde/;
let result = regex.test(str); // Retourne true
Utiliser `exec()` :
javascript
let str = "Bonjour, monde!";
let regex = /monde/;
let result = regex.exec(str); // Retourne ["monde", index: 9, input: "Bonjour, monde!", groups: undefined]
4. Flags (Drapeaux)
Les expressions régulières peuvent inclure des flags pour modifier leur comportement :
- `i` : Ignore la casse (case-insensitive).
- `g` : Recherche globalement (trouve toutes les occurrences).
- `m` : Mode multi-ligne (traiter chaque ligne séparément).
- `s` : Mode dotAll (le point `.` correspond aussi aux sauts de ligne).
- `u` : Mode Unicode.
- `y` : Mode sticky (recherche à partir de la position `lastIndex`).
Exemple avec Flags :
javascript
let regex = /bonjour/i; // Ignore la casse
let result = regex.test("Bonjour"); // Retourne true
5. Motifs de Recherche
Les expressions régulières permettent de définir des motifs complexes :
- `^` : Début de la chaîne.
- `$` : Fin de la chaîne.
- `.` : N'importe quel caractère sauf un saut de ligne.
- `\d` : Un chiffre.
- `\w` : Un caractère alphanumérique.
- `\s` : Un espace blanc.
- `*` : Zéro ou plusieurs occurrences du motif précédent.
- `+` : Une ou plusieurs occurrences du motif précédent.
- `?` : Zéro ou une occurrence du motif précédent.
- `{n}` : Exactement `n` occurrences du motif précédent.
- `{n,m}` : Entre `n` et `m` occurrences du motif précédent.
Exemple de Motif Complexe :
javascript
let regex = /^\d{3}-\d{2}-\d{4}$/; // Correspond à un numéro de sécurité sociale américain
let result = regex.test("123-45-6789"); // Retourne true
Conclusion
Les expressions régulières en JavaScript sont un outil puissant pour manipuler des chaînes de caractères. Elles permettent de définir des motifs de recherche complexes et de les appliquer à des chaînes de texte de manière flexible et efficace. En maîtrisant les motifs de recherche et les méthodes associées, vous pouvez accomplir des tâches de traitement de texte avancées.
Understanding Regular Expressions RegEX Javascript
04/02/2025
Understanding Regular Expressions (RegEX) in JavaScript
Regular expressions (RegEX) in JavaScript are a powerful tool for searching and manipulating strings. They allow you to define complex search patterns and apply them to text strings. Here is a detailed explanation of how they work:
1. Creating a Regular Expression
In JavaScript, you can create a regular expression in two ways:
- Literal: Using slashes
/. - RegExp Object: Using the
RegExpconstructor.
Literal Example:
let regex = /pattern/;
RegExp Object Example:
let regex = new RegExp("pattern");
2. Using Regular Expressions
Regular expressions can be used with several string methods and RegExp object methods.
String Methods:
search(): Searches for a match and returns the index of the first occurrence.match(): Searches for all matches and returns an array of results.replace(): Replaces matches with another string.split(): Splits a string into an array based on matches.
RegExp Object Methods:
test(): Checks if a string contains a match.exec(): Searches for a match and returns an array of information about the match.
3. Practical Examples
Search for a Match:
let str = "Hello, world!"; let regex = /world/; let result = str.search(regex); // Returns 7
Find All Matches:
let str = "Hello, world! Hello, everyone!";
let regex = /Hello/g; // The 'g' flag means global, to find all occurrences
let result = str.match(regex); // Returns ["Hello", "Hello"]
Replace Matches:
let str = "Hello, world!"; let regex = /world/; let result = str.replace(regex, "universe"); // Returns "Hello, universe!"
Split a String:
let str = "one,two,three"; let regex = /,/; let result = str.split(regex); // Returns ["one", "two", "three"]
Test for a Match:
let str = "Hello, world!"; let regex = /world/; let result = regex.test(str); // Returns true
Use exec():
let str = "Hello, world!"; let regex = /world/; let result = regex.exec(str); // Returns ["world", index: 7, input: "Hello, world!", groups: undefined]
4. Flags
Regular expressions can include flags to modify their behavior:
i: Case-insensitive.g: Global search (find all occurrences).m: Multi-line mode (treat each line separately).s: DotAll mode (the dot.matches newlines).u: Unicode mode.y: Sticky mode (search from thelastIndexposition).
Example with Flags:
let regex = /hello/i; // Case-insensitive let result = regex.test("Hello"); // Returns true
5. Search Patterns
Regular expressions allow you to define complex patterns:
^: Start of the string.$: End of the string..: Any character except a newline.\d: A digit.\w: An alphanumeric character.\s: A whitespace character.*: Zero or more occurrences of the preceding pattern.+: One or more occurrences of the preceding pattern.?: Zero or one occurrence of the preceding pattern.{n}: Exactlynoccurrences of the preceding pattern.{n,m}: Betweennandmoccurrences of the preceding pattern.
Complex Pattern Example:
let regex = /^\d{3}-\d{2}-\d{4}$/; // Matches a US Social Security Number
let result = regex.test("123-45-6789"); // Returns true
Conclusion
Regular expressions in JavaScript are a powerful tool for manipulating strings. They allow you to define complex search patterns and apply them to text strings flexibly and efficiently. By mastering search patterns and associated methods, you can accomplish advanced text processing tasks.
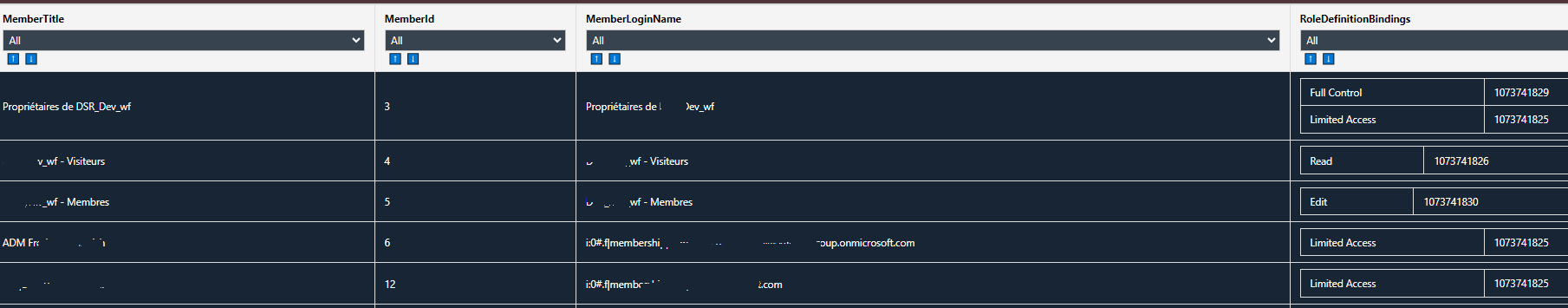
SharePoint Get All Documents Permissions
13/12/2024
Get all RoleAssignments from a document library even more than 5000 elements
only when HasUniqueRoleAssignments == true
let currentSort = { column: null, direction: 'asc' }; // Store the current sort state
// Creates the style element
function createStyleElement(id, content) {
var style = document.createElement("style");
style.type = "text/css";
style.id = id;
style.innerHTML = content;
if (style.styleSheet) {
style.styleSheet.cssText = content;
} else {
let st = document.getElementById(id);
if (st == undefined) {
var head = document.head || document.getElementsByTagName("head")[i];
head.appendChild(style);
} else {
st.innerHTML = content;
}
}
return style;
}
// Function to filter the table based on dropdown selection
function filterTable(columnIndex, value) {
let table, tr, td, i, select, selectedValue, txtValue;
table = document.querySelector("table");
tr = table.getElementsByTagName("tbody")[0].getElementsByTagName("tr");
select = table.getElementsByTagName("select")[columnIndex];
//debugger;
selectedValue = value;
// Loop through all table rows and hide those that don't match the filter
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[columnIndex];
if (td) {
txtValue = td.textContent || td.innerText;
if (selectedValue === "" || txtValue === selectedValue) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}
function sortTable(columnIndex, direction) {
let table, rows, switching, i, x, y, shouldSwitch;
table = document.querySelector("table");
switching = true;
let tbody = table.querySelector("tbody");
// Set the current sort state
currentSort.column = columnIndex;
currentSort.direction = direction;
while (switching) {
switching = false;
rows = tbody.rows;
for (i = 0; i < rows.length - 1; i++) {
shouldSwitch = false;
x = rows[i].getElementsByTagName("td")[columnIndex];
y = rows[i + 1].getElementsByTagName("td")[columnIndex];
let isNumber = false;
if (!isNaN(x.innerHTML)) {
// Check if rows should switch based on ascending or descending order
if (direction === 'asc') {
if (parseFloat(x.innerHTML) > parseFloat(y.innerHTML)) {
shouldSwitch = true;
break;
}
} else if (direction === 'desc') {
if (parseFloat(x.innerHTML) < parseFloat(y.innerHTML)) {
shouldSwitch = true;
break;
}
}
}
else {
// Check if rows should switch based on ascending or descending order
if (direction === 'asc') {
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
} else if (direction === 'desc') {
if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
}
}
}
if (shouldSwitch) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
}
}
}
// Function to generate the table
function generateTableFromJson2(jsonArray, select, addHeaders = true) {
const style = `
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 8px 12px;
text-align: left;
border: 1px solid #ddd;
}
tbody tr{
max-height: 15px;
}
th {
background-color: #f4f4f4;
color: #000;
}
/* Scrollable table wrapper */
.table-wrapper {
max-height: 800px;
overflow-y: auto;
border: 1px solid #ddd;
}
/* Style for dropdowns in header */
select {
width: 100%;
padding: 4px;
margin-top: 5px;
}
/* Style for the sorting arrows */
.sort-arrows {
cursor: pointer;
margin-left: 5px;
}
`;
createStyleElement("fdiStyle", style);
// Create table element
let table = document.createElement('table');
// Create table header
let header = table.createTHead();
let headerRow = header.insertRow(0);
// Get keys (headers) from the first object in the JSON array
//let keys = Object.keys(jsonArray[0]);
let keys = select.split(",");
if (addHeaders) {
keys.forEach((key, index) => {
if (key !== "__metadata") {
let th = document.createElement('th');
th.innerHTML = key;
// Create a dropdown (select) for filtering
let select = document.createElement('select');
select.addEventListener('change', function () {
const selectedValue = select.value;
filterTable(index, selectedValue);
});
// Populate dropdown with unique values from the JSON data
let uniqueValues = [...new Set(jsonArray.map(item => item[key]))];
// Add a default "All" option for no filter
let optionAll = document.createElement('option');
optionAll.value = "";
optionAll.text = `All`;
select.appendChild(optionAll);
// Create an option for each unique value
if (typeof (uniqueValues[0]) === typeof (1)) {
const pp = uniqueValues.sort((a, b) => {
if (a < b) {
return -1;
}
if (a > b) {
return 1;
}
return 0;
});
pp.forEach(value => {
let option = document.createElement('option');
option.value = value;
option.text = value;
select.appendChild(option);
});
} else
uniqueValues.sort().forEach(value => {
let option = document.createElement('option');
option.value = value;
option.text = value;
select.appendChild(option);
});
// Sort arrows for sorting the columns
let upArrow = document.createElement('span');
upArrow.innerHTML = '⬆️';
upArrow.classList.add('sort-arrows');
upArrow.onclick = () => sortTable(index, 'asc');
let downArrow = document.createElement('span');
downArrow.innerHTML = '⬇️';
downArrow.classList.add('sort-arrows');
downArrow.onclick = () => sortTable(index, 'desc');
th.appendChild(select); // Append the dropdown to the header
th.appendChild(upArrow); // Append the dropdown to the header
th.appendChild(downArrow); // Append the dropdown to the header
headerRow.appendChild(th);
}
});
}
// Create table body and populate rows with data
let tbody = document.createElement('tbody');
jsonArray.forEach((item) => {
let row = tbody.insertRow();
keys = select.split(",");
keys.forEach((key) => {
let cell = row.insertCell();
if (key !== "__metadata") {
cell.setAttribute("nowrap", "nowrap");
if (key === "RoleDefinitionBindings") {
cell.appendChild(generateTableFromJson2(item.RoleDefinitionBindings.results, "Name,Id", false));
} else if (key.indexOf("/") > 0) {
cell.innerHTML = item[key.split("/")[0]][key.split("/")[1]]
} else
cell.innerHTML = item[key]; // Insert each value from the JSON into the table cell
}
});
});
// Append the body to the table
table.appendChild(tbody);
return table;
}
function removeSlasches(select, datas) {
const ret = [];
const fields = select.split(',');
for (let i = 0; i < datas.length; i++) {
const toAdd = {};
for (let j = 0; j < fields.length; j++) {
if (fields[j].indexOf('/') > 0) {
const splitted = fields[j].split('/');
toAdd[splitted.join('')] = datas[i][splitted[0]][splitted[1]];
} else
toAdd[fields[j]] = datas[i][fields[j]];
}
ret.push(toAdd);
}
console.log("removeSlasches", ret);
return ret;
}
async function GetPermissionsInFolder(siteUrl, listUrl1, query) {
// Fetch options with headers for authentication and response format
const fetchOptions = {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
};
//get web relativeUrl
var req = `${siteUrl}/_api/web?$select=ServerRelativeUrl`;
const webServerRelativUrl = (await (await fetch(req, fetchOptions)).json()).d.ServerRelativeUrl;
let query1 = "";
if (`${query}`.trim() !== "") {
query1 = `&$filter=${query}`;
query = ` and ${query}`;
}
//get firstId
req = `${siteUrl}/_api/web/getlist('${webServerRelativUrl}/${listUrl1}')/items?$select=Id&$top=1&$orderby=Id asc`;
console.log("req", req);
const firstId = 0;//(await (await fetch(req, fetchOptions)).json()).d.results[0].Id;
console.log("firstId", firstId);
//get lastId
//req = `${siteUrl}/_api/web/getlist('${webServerRelativUrl}/${listUrl1}')/items?$select=Id&$filter=Id gt 170 and Id lt 533&$top=1&$orderby=Id desc`;
req = `${siteUrl}/_api/web/getlist('${webServerRelativUrl}/${listUrl1}')/items?$select=Id&$top=1&$orderby=Id desc`;
console.log("last", req);
const lastId = (await (await fetch(req, fetchOptions)).json()).d.results[0].Id;
console.log("lastId", lastId);
let startId = firstId;
let endId = firstId + 5000;
var allItems = [];
console.log(`startId ${startId} endId ${endId} lastId ${lastId}`)
console.log("query", query);
do {
var select = "?$select=FileDirRef,RoleAssignments,HasUniqueRoleAssignments,Id,Title,FileLeafRef,Modified,Created";
req = `${siteUrl}/_api/web/getlist('${webServerRelativUrl}/${listUrl1}')/items${select}&$filter=Id ge ${startId} and Id lt ${endId}${query}&$orderby=Id asc&$top=5000`;
console.log("req", req);
// Send the asynchronous GET request to the REST API endpoint
var respList1 = await fetch(req, fetchOptions);
const items = (await respList1.json()).d.results;
//get only items with unique permissions
const withUniquePermissions = items.filter(user => user.HasUniqueRoleAssignments);
console.log("withUniquePermissions", withUniquePermissions.length);
allItems.push(...withUniquePermissions);
startId += 5000;
endId += 5000;
console.log(`startId ${startId} endId ${endId} lastId ${lastId}`)
}
while (endId < lastId);
return allItems;
}
async function batchFetchPermissions(siteUrl, itemIds, listUrl1) {
const batchBoundary = "batch_" + new Date().getTime();
const fetchOptions = {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
};
const webServerRelativUrl = (await (await fetch(`${siteUrl}/_api/web?$select=ServerRelativeUrl`, fetchOptions)).json()).d.ServerRelativeUrl;
const batchBody = itemIds.map((item) => {
return `
--${batchBoundary}
Content-Type: application/http
Content-Transfer-Encoding: binary
GET ${siteUrl}/_api/web/getlist('${webServerRelativUrl}/${listUrl1}')/items(${item.Id})/RoleAssignments?$expand=Member,RoleDefinitionBindings HTTP/1.1
`;
}).join("\n") + `\n--${batchBoundary}--`;
const digest = await GetDigestValue(siteUrl);//
//console.log("digest", digest);
const headers = {
Accept: "application/json;odata=verbose",
"X-RequestDigest": digest,
"Content-Type": `multipart/mixed; boundary="${batchBoundary}"`,
};
console.log("itemIds", itemIds.length);
const response = await fetch(`${siteUrl}/_api/$batch`, {
method: "POST",
headers,
body: batchBody,
});
const text = await response.text(); // Parse response manually (multipart)
return parseBatchResponse(text, itemIds);
}
async function GetDigestValue(siteUrl) {//
const fetchOptions = {
method: 'POST',
headers: {
'Accept': 'application/json;odata=verbose',
'Content-type': 'application/json;odata=verbose'
}
};
const response = await fetch(siteUrl + "/_api/contextinfo", fetchOptions);
return (await response.json()).d.GetContextWebInformation.FormDigestValue;
}
function nodeParser2(xml) {
var parser = new DOMParser();
var doc = parser.parseFromString(xml, "application/xml");
// Define a namespace resolver
var nsResolver = function (prefix) {
var ns = {
'atom': 'http://www.w3.org/2005/Atom',
'd': 'http://schemas.microsoft.com/ado/2007/08/dataservices',
'm': 'http://schemas.microsoft.com/ado/2007/08/dataservices/metadata',
'georss': 'http://www.georss.org/georss',
'gml': 'http://www.opengis.net/gml'
};
return ns[prefix] || null;
};
// Use the namespace resolver in the XPath evaluation
var result = doc.evaluate('/atom:feed/atom:entry', doc, nsResolver, XPathResult.ANY_TYPE, null);
var entries = [];
var entry = result.iterateNext();
while (entry) {
// Check if the entry contains a category with term="SP.User"
var category = entry.getElementsByTagNameNS('http://www.w3.org/2005/Atom', 'category');
let userName = "";
let permissions = [];
for (var i = 0; i < category.length; i++) {//
if (category[i].getAttribute('term') === 'SP.User') {
// Get the d:Email value
let email = entry.getElementsByTagNameNS('http://schemas.microsoft.com/ado/2007/08/dataservices', 'Email');
if (email.length > 0 && email[0].textContent.trim() !== "") {
userName = email[0].textContent;//
} else {
email = entry.getElementsByTagNameNS('http://schemas.microsoft.com/ado/2007/08/dataservices', 'Title');
userName = email[0].textContent;//
}
}
else if (category[i].getAttribute('term') === 'SP.Group') {
// Get the d:Email value
let email = entry.getElementsByTagNameNS('http://schemas.microsoft.com/ado/2007/08/dataservices', 'Email');
if (email.length > 0 && email[0].textContent.trim() !== "") {
userName = email[0].textContent;//
} else {
email = entry.getElementsByTagNameNS('http://schemas.microsoft.com/ado/2007/08/dataservices', 'Title');
userName = email[0].textContent;//
}
}
else if (category[i].getAttribute('term') === 'SP.RoleDefinition') {
var Name = entry.getElementsByTagNameNS('http://schemas.microsoft.com/ado/2007/08/dataservices', 'Name');
if (Name.length > 0) {
permissions.push(Name[0].textContent);
}
}
}
if (userName === "") {
debugger;
}
entries.push({
"userName": userName,
"permissions": permissions,
});
entry = result.iterateNext();
}
//console.log("entries:", entries);
return entries;
}
// Helper to parse batch responses
function parseBatchResponse(responseText, itemIds) {
//console.log("responseText", responseText);
var results = [];
const parts = responseText.split("--batchresponse");
let i = 0;
for (const part of parts) {
if (part.includes("HTTP/1.1 200 OK")) {
const xmlStart = part.indexOf("");
if (xmlStart > -1 && xmlEnd > -1) {
let xmlString = part.substring(xmlStart, xmlEnd + 8);
results.push({
"item": itemIds[i],
"permissions": nodeParser2(xmlString)
})
i++;
}
}
}
return results;
}
function chunkArray(array, chunkSize) {
let result = [];
for (let i = 0; i < array.length; i += chunkSize) {
// Utilise slice pour découper le tableau
result.push(array.slice(i, i + chunkSize));
}
return result;
}
const siteUrl = _spPageContextInfo.webAbsoluteUrl || "https://test.sharepoint.com/sites/BIPvvvv";
const withUniquePermissions = await GetPermissionsInFolder(siteUrl, "Shared%20Documents", "");
//"startswith(FileDirRef, '/sites/BIPvvvv/Shared%20Documents/General/07%20-%20Release%201')"
console.log("withUniquePermissions", withUniquePermissions);
console.log("withUniquePermissions length", withUniquePermissions.length);
const permmissionItemsAll = [];
if (withUniquePermissions.length > 0) {
const withUniquePermissionsCutted = chunkArray(withUniquePermissions, 30);
for (let i = 0; i < withUniquePermissionsCutted.length; i++) {
//debugger;
const permmissionItems = await batchFetchPermissions(siteUrl, withUniquePermissionsCutted[i], "Shared%20Documents");
permmissionItemsAll.push(...permmissionItems)
}
console.log("permmissionItems", permmissionItemsAll);
}
//FileDirRef,RoleAssignments,HasUniqueRoleAssignments,Id,Title,FileLeafRef,Modified,Created
const toDisplay = [];
let csv = "Id;Title;Modified;Created;UserPermission;Permissions;FileLeafRef;FileDirRef\n";
for (let i = 0; i < permmissionItemsAll.length; i++) {
const permmissionItem = permmissionItemsAll[i];
for (let j = 0; j < permmissionItem.permissions.length; j++) {
for (let k = 0; k < permmissionItem.permissions[j].permissions.length; k++) {
//debugger;
const item = {
"Id": permmissionItem.item.Id,
"FileDirRef": permmissionItem.item.FileDirRef,
"HasUniqueRoleAssignments": permmissionItem.item.HasUniqueRoleAssignments,
"Title": permmissionItem.item.Title,
"FileLeafRef": permmissionItem.item.FileLeafRef,
"FileDirRef": permmissionItem.item.FileDirRef,
"Modified": permmissionItem.item.Modified,
"Created": permmissionItem.item.Created,
"UserPermission": permmissionItem.permissions[j].userName,
"Permissions": permmissionItem.permissions[j].permissions[k]
}
csv += `${item.Id};${item.Title};${item.Modified};${item.Created};${item.UserPermission};${item.Permissions};${item.FileLeafRef};${item.FileDirRef}` + "\n";
toDisplay.push(item);
}
}
}
document.body.innerHTML = `<div id="tableContainer" class="table-wrapper"></div>`;
const table = generateTableFromJson2(toDisplay, "Id,Title,Modified,Created,UserPermission,Permissions,FileLeafRef,FileDirRef");
console.log("csv", csv);
// Append the table to the container
document.getElementById('tableContainer').appendChild(table);
navigator.clipboard.writeText(csv);
SharePoint Rest Get All Items In A folder even more than 5000
11/12/2024
async function GetPermissionsInFolder(siteUrl, listUrl1, query) {
// Fetch options with headers for authentication and response format
const fetchOptions = {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
};
//get web relativeUrl
var req = `${siteUrl}/_api/web?$select=ServerRelativeUrl`;
const webServerRelativUrl = (await (await fetch(req, fetchOptions)).json()).d.ServerRelativeUrl;
let query1 = "";
if (`${query}`.trim() !== "") {
query1 = `&$filter=${query}`;
query = ` and ${query}`;
}
//get firstId
req = `${siteUrl}/_api/web/getlist('${webServerRelativUrl}/${listUrl1}')/items?$select=Id&$top=1&$orderby=Id asc`;
console.log("req", req);
const firstId = 0;//(await (await fetch(req, fetchOptions)).json()).d.results[0].Id;
console.log("firstId", firstId);
//get lastId
//req = `${siteUrl}/_api/web/getlist('${webServerRelativUrl}/${listUrl1}')/items?$select=Id&$filter=Id gt 170 and Id lt 533&$top=1&$orderby=Id desc`;
req = `${siteUrl}/_api/web/getlist('${webServerRelativUrl}/${listUrl1}')/items?$select=Id&$top=1&$orderby=Id desc`;
console.log("last", req);
const lastId = (await (await fetch(req, fetchOptions)).json()).d.results[0].Id;
console.log("lastId", lastId);
let startId = firstId;
let endId = firstId + 5000;
var allItems = [];
console.log(`startId ${startId} endId ${endId} lastId ${lastId}`)
console.log("query", query);
do {
var select = "?$select=FileDirRef,RoleAssignments,HasUniqueRoleAssignments,Id,Title,FileLeafRef,Modified,Created";
req = `${siteUrl}/_api/web/getlist('${webServerRelativUrl}/${listUrl1}')/items${select}&$filter=Id ge ${startId} and Id lt ${endId}${query}&$orderby=Id asc&$top=5000`;
console.log("req", req);
// Send the asynchronous GET request to the REST API endpoint
var respList1 = await fetch(req, fetchOptions);
const items = (await respList1.json()).d.results;
allItems.push(...items);
startId += 5000;
endId += 5000;
console.log(`startId ${startId} endId ${endId} lastId ${lastId}`)
}
while (endId < lastId);
return allItems;
}
const siteUrl = _spPageContextInfo.webAbsoluteUrl;
const items = await GetPermissionsInFolder(siteUrl, "Shared%20Documents", "");
console.log("items", items);
console.log("items length", items.length);
29/11/2024
const endpoint = `https://test.sharepoint.com/sites/fdiSandBox`;
const myHtttp = {
getItemTypeForListName: async function (listTitle) {
const fetchOptions = {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose',
'Content-type': 'application/json;odata=verbose'
}
};
const response = await fetch(endpoint + `/_api/web/lists/getbytitle('${listTitle}')/?$select=ListItemEntityTypeFullName`, fetchOptions);
return response.json();
},
GetDisgestValue: async function () {//
const fetchOptions = {
method: 'POST',
headers: {
'Accept': 'application/json;odata=verbose',
'Content-type': 'application/json;odata=verbose'
}
};
const response = await fetch(endpoint + "/_api/contextinfo", fetchOptions);
console.log(response);
return response.json();
}
}
const listItemEntityTypeFullName = (await myHtttp.getItemTypeForListName("test")).d.ListItemEntityTypeFullName;
const digest = (await myHtttp.GetDisgestValue()).d.GetContextWebInformation.FormDigestValue;
console.log(digest);
const toAdd = {
__metadata: { type: listItemEntityTypeFullName },
"Title": "test",
"MyLookupId": 1
};
console.log("toAdd", toAdd);
// Fetch options with headers for authentication and response format
const fetchOptions = {
method: 'POST',
headers: {
'Accept': 'application/json;odata=verbose',
'Content-type': 'application/json;odata=verbose',
'X-RequestDigest': digest
},
body: JSON.stringify(toAdd)
};
try {
const response = await fetch(endpoint + `/_api/web/lists/getbytitle('test')/items`, fetchOptions);
console.log("resp", response.json());
}
catch (e) {
console.log(e);
}
SharePoint get by Rest List Role DefinitionBindings
28/10/2024
let currentSort = { column: null, direction: 'asc' }; // Store the current sort state
// Creates the style element
function createStyleElement(id, content) {
var style = document.createElement("style");
style.type = "text/css";
style.id = id;
style.innerHTML = content;
if (style.styleSheet) {
style.styleSheet.cssText = content;
} else {
let st = document.getElementById(id);
if (st == undefined) {
var head = document.head || document.getElementsByTagName("head")[i];
head.appendChild(style);
} else {
st.innerHTML = content;
}
}
return style;
}
// Function to filter the table based on dropdown selection
function filterTable(columnIndex, value) {
let table, tr, td, i, select, selectedValue, txtValue;
table = document.querySelector("table");
tr = table.getElementsByTagName("tbody")[0].getElementsByTagName("tr");
select = table.getElementsByTagName("select")[columnIndex];
//debugger;
selectedValue = value;
// Loop through all table rows and hide those that don't match the filter
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[columnIndex];
if (td) {
txtValue = td.textContent || td.innerText;
if (selectedValue === "" || txtValue === selectedValue) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}
function sortTable(columnIndex, direction) {
let table, rows, switching, i, x, y, shouldSwitch;
table = document.querySelector("table");
switching = true;
let tbody = table.querySelector("tbody");
// Set the current sort state
currentSort.column = columnIndex;
currentSort.direction = direction;
while (switching) {
switching = false;
rows = tbody.rows;
for (i = 0; i < rows.length - 1; i++) {
shouldSwitch = false;
x = rows[i].getElementsByTagName("td")[columnIndex];
y = rows[i + 1].getElementsByTagName("td")[columnIndex];
let isNumber = false;
if (!isNaN(x.innerHTML)) {
// Check if rows should switch based on ascending or descending order
if (direction === 'asc') {
if (parseFloat(x.innerHTML) > parseFloat(y.innerHTML)) {
shouldSwitch = true;
break;
}
} else if (direction === 'desc') {
if (parseFloat(x.innerHTML) < parseFloat(y.innerHTML)) {
shouldSwitch = true;
break;
}
}
}
else {
// Check if rows should switch based on ascending or descending order
if (direction === 'asc') {
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
} else if (direction === 'desc') {
if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
}
}
}
if (shouldSwitch) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
}
}
}
// Function to generate the table
function generateTableFromJson2(jsonArray, select, addHeaders = true) {
const style = `
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 8px 12px;
text-align: left;
border: 1px solid #ddd;
}
tbody tr{
max-height: 15px;
}
th {
background-color: #f4f4f4;
color: #000;
}
/* Scrollable table wrapper */
.table-wrapper {
max-height: 800px;
overflow-y: auto;
border: 1px solid #ddd;
}
/* Style for dropdowns in header */
select {
width: 100%;
padding: 4px;
margin-top: 5px;
}
/* Style for the sorting arrows */
.sort-arrows {
cursor: pointer;
margin-left: 5px;
}
`;
createStyleElement("fdiStyle", style);
// Create table element
let table = document.createElement('table');
// Create table header
let header = table.createTHead();
let headerRow = header.insertRow(0);
// Get keys (headers) from the first object in the JSON array
//let keys = Object.keys(jsonArray[0]);
let keys = select.split(",");
if (addHeaders) {
keys.forEach((key, index) => {
if (key !== "__metadata") {
let th = document.createElement('th');
th.innerHTML = key;
// Create a dropdown (select) for filtering
let select = document.createElement('select');
select.addEventListener('change', function () {
const selectedValue = select.value;
filterTable(index, selectedValue);
});
// Populate dropdown with unique values from the JSON data
let uniqueValues = [...new Set(jsonArray.map(item => item[key]))];
// Add a default "All" option for no filter
let optionAll = document.createElement('option');
optionAll.value = "";
optionAll.text = `All`;
select.appendChild(optionAll);
// Create an option for each unique value
if (typeof (uniqueValues[0]) === typeof (1)) {
const pp = uniqueValues.sort((a, b) => {
if (a < b) {
return -1;
}
if (a > b) {
return 1;
}
return 0;
});
pp.forEach(value => {
let option = document.createElement('option');
option.value = value;
option.text = value;
select.appendChild(option);
});
} else
uniqueValues.sort().forEach(value => {
let option = document.createElement('option');
option.value = value;
option.text = value;
select.appendChild(option);
});
// Sort arrows for sorting the columns
let upArrow = document.createElement('span');
upArrow.innerHTML = '⬆️';
upArrow.classList.add('sort-arrows');
upArrow.onclick = () => sortTable(index, 'asc');
let downArrow = document.createElement('span');
downArrow.innerHTML = '⬇️';
downArrow.classList.add('sort-arrows');
downArrow.onclick = () => sortTable(index, 'desc');
th.appendChild(select); // Append the dropdown to the header
th.appendChild(upArrow); // Append the dropdown to the header
th.appendChild(downArrow); // Append the dropdown to the header
headerRow.appendChild(th);
}
});
}
// Create table body and populate rows with data
let tbody = document.createElement('tbody');
jsonArray.forEach((item) => {
let row = tbody.insertRow();
keys = select.split(",");
keys.forEach((key) => {
let cell = row.insertCell();
if (key !== "__metadata") {
cell.setAttribute("nowrap", "nowrap");
if (key === "RoleDefinitionBindings") {
cell.appendChild(generateTableFromJson2(item.RoleDefinitionBindings.results, "Name,Id", false));
} else if (key.indexOf("/") > 0) {
cell.innerHTML = item[key.split("/")[0]][key.split("/")[1]]
} else
cell.innerHTML = item[key]; // Insert each value from the JSON into the table cell
}
});
});
// Append the body to the table
table.appendChild(tbody);
return table;
}
function removeSlasches(select, datas) {
const ret = [];
const fields = select.split(',');
for (let i = 0; i < datas.length; i++) {
const toAdd = {};
for (let j = 0; j < fields.length; j++) {
if (fields[j].indexOf('/') > 0) {
const splitted = fields[j].split('/');
toAdd[splitted.join('')] = datas[i][splitted[0]][splitted[1]];
} else
toAdd[fields[j]] = datas[i][fields[j]];
}
ret.push(toAdd);
}
console.log("removeSlasches", ret);
return ret;
}
// Function to get permissions for a SharePoint group
async function getSharePointPermissions(siteUrl, select) {
// REST API endpoint to get group permissions
const endpoint = `${siteUrl}`;
// Fetch options with headers for authentication and response format
const fetchOptions = {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
};
console.log("endpoint", endpoint);
// Send the asynchronous GET request to the REST API endpoint
const response = await fetch(endpoint, fetchOptions);
// Check if the response is OK (status code 200)
if (!response.ok) {
throw new Error(`Error fetching permissions: ${response.statusText}`);
}
// Parse the JSON response to extract permission data
const data = await response.json();
// Extract role assignments (permissions)
const roleAssignments = data.d.results;
console.log('roleAssignments', roleAssignments);
console.log(JSON.stringify(roleAssignments));
const D1 = removeSlasches(select, roleAssignments)
const pattern2 = /\//g;
console.log("json111", JSON.stringify(D1));
const table = generateTableFromJson2(D1, select.replace(pattern2, ""));
// Append the table to the container
document.getElementById('tableContainer').appendChild(table);
}
// Usage example: Replace 'your-group-id' and 'your-site-url' with actual values
const select = "Member/Title,Member/Id,Member/LoginName,RoleDefinitionBindings";
let siteUrl = 'https://mySite.sharepoint.com/sites/Dev_wf';
siteUrl += `/_api/web/roleassignments/?$expand=RoleDefinitionBindings,Member&$select=${select}`; // Replace with the actual site URL
document.body.innerHTML = `<div id="tableContainer" class="table-wrapper"></div>`; await getSharePointPermissions(siteUrl, select);

Javascript how to Clear / Empty Browser Cache and Cookies
11/09/2024
Clear / Empty Browser Cache and Cookies
//clear bowser cache
self.addEventListener('activate', event => {
event.waitUntil(
caches.keys().then(cacheNames => {
return Promise.all(
cacheNames.map(cacheName => {
return caches.delete(cacheName);
})
);
})
);
});
function deleteAllCookies() {
const cookies = document.cookie.split(";");
for (let i = 0; i < cookies.length; i++) {
const cookie = cookies[i];
const eqPos = cookie.indexOf("=");
const name = eqPos > -1 ? cookie.substr(0, eqPos) : cookie;
document.cookie = name + "=;expires=Thu, 01 Jan 1970 00:00:00 UTC;path=/;";
}
}
// Call the function to delete all cookies
deleteAllCookies();
Get User Permissions By Mail And Javascript
09/09/2024
Get User Permissions By Mail And Javascript
let siteUrl = "https://mayTenant.sharepoint.com/sites/test"
async function getUserPermissions(siteUrl, userMail) {
// REST API endpoint to get group permissions
const endpoint = `${siteUrl}/_api/web/siteusers?$filter=Email eq '${userMail}'&$select=Id`;
//const endpoint = `${siteUrl}/_api/web/siteusers?$filter=Email eq '${userMail}'&$select=LoginName`;
// Fetch options with headers for authentication and response format
const fetchOptions = {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
};
console.log("endpoint", endpoint);
// Send the asynchronous GET request to the REST API endpoint
const response = await fetch(endpoint, fetchOptions);
// Check if the response is OK (status code 200)
if (!response.ok) {
throw new Error(`Error fetching permissions: ${response.statusText}`);
}
// Parse the JSON response to extract permission data
const data = await response.json();
console.log("data", data);
if (data.d.results.length === 0) {
console.log("user not found", userMail);
} else {
const userId = `${data.d.results[0].Id}`;
for (const user in data.d.results) {
console.log("user", userMail);
}
let ret = "";
const endpoint2 = `${siteUrl}/_api/web//RoleAssignments/GetByPrincipalId(${userId})/RoleDefinitionBindings`;
// Send the asynchronous GET request to the REST API endpoint
const response2 = await fetch(endpoint2, fetchOptions);
const data2 = await response2.json();
console.log("data2", data2);
for (let i = 0; i < data2.d.results.length; i++) {
ret += `User ${data2.d.results[0].Name} : ${data2.d.results[0].Description}\r\n`;
}
//by groups
const getGroupsEndPoint = `${siteUrl}/_api/web/GetUserById(${userId})/groups?$select=Id,Title`;
const response3 = await fetch(getGroupsEndPoint, fetchOptions);
const data3 = await response3.json();
console.log("data3", data3);
for (let i = 0; i < data3.d.results.length; i++) {
//get group permissions
const endpoint4 = `${siteUrl}/_api/web//RoleAssignments/GetByPrincipalId(${data3.d.results[i].Id})/RoleDefinitionBindings`;
const response4 = await fetch(endpoint4, fetchOptions);
const data4 = await response4.json();
console.log("data4", data4);
for (let j = 0; j < data4.d.results.length; j++) {
ret += `Group ${data3.d.results[i].Title} Id ${data3.d.results[i].Id} : ${data4.d.results[j].Name} : ${data4.d.results[j].Description}. ` + "\r\n";
}
}
return `${ret}.`;
}
return null;
}
await getUserPermissions(siteUrl, "test-ext@test.com");
Permissions to Check:
Here are some common permissions encoded in the High and Low values:
- ViewListItems: 0x00000001
- AddListItems: 0x00000002
- EditListItems: 0x00000004
- DeleteListItems: 0x00000008
- OpenItems: 0x00000010
- ViewVersions: 0x00000020
- CancelCheckout: 0x00000040
- ManagePermissions: 0x00010000
- ManageWeb: 0x00040000
SharePoint List Users And Their Groups By JS to CSV
06/09/2024
let siteUrl = '';
async function getUsersGroups(siteUrl) {
// REST API endpoint to get group permissions
const endpoint = `${siteUrl}`;
// Fetch options with headers for authentication and response format
const fetchOptions = {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
};
console.log("endpoint", endpoint);
// Send the asynchronous GET request to the REST API endpoint
const response = await fetch(endpoint, fetchOptions);
// Check if the response is OK (status code 200)
if (!response.ok) {
throw new Error(`Error fetching permissions: ${response.statusText}`);
}
// Parse the JSON response to extract permission data
const data = await response.json();
console.log("data", data);
let csv = "Title;Email;LoginName;Id;IsSiteAdmin;UserOnly;GroupTitle;GroupId;Owner;Description;AllowMembersEditMembership;AllowRequestToJoinLeave;AutoAcceptRequestToJoinLeave;GroupId;Limited\r\n";
for (const user of data.d.results) {
//debugger;
if (user.Groups && user.Groups.results && user.Groups.results.length > 0) {
csv += `${user.Title};${user.Email};${user.LoginName};${user.Id};${user.IsSiteAdmin};true;;;;;;;;;NoLimited\r\n`;
for (const group of user.Groups.results) {
let limited = "not"
if (`${group.Title}`.indexOf("imited") > 0) {
limited = "Limited";
}
csv += `${user.Title};${user.Email};${user.LoginName};${user.Id};${user.IsSiteAdmin};group;${group.Title};${group.Id};${group.OwnerTitle};${group.Description};${group.AllowMembersEditMembership};${group.AllowRequestToJoinLeave};${group.AutoAcceptRequestToJoinLeave};${group.Id};${limited}\r\n`;
}
} else
csv += `${user.Title};${user.Email};${user.LoginName};${user.Id};${user.IsSiteAdmin};noGroup;;;;;;;;;noGroup\r\n`;
}
console.log("csv", csv);
}
let query = `/_api/web/siteusers?$select=IsSiteAdmin,Email,Id,LoginName,Title&$expand=Groups`;
await getUsersGroups(siteUrl + query);
05/09/2024
Display Sharepoint lists in an html table, and in a csv text content
// The content of the stylesheet
const styleSheetContent = `
.cadre-table-scroll {
display: inline-block;
height: 100em;
overflow-y: scroll;
overflow-x: auto;
white-space: nowrap;
}
.table-scroll thead th {
position: sticky;
top: 0;
}
.table-scroll tfoot td {
position: sticky;
bottom: 0;
}
.table-scroll tbody {
display: table;
width: 100%;
}
`;
// Creates the style element
function createStyleElement(id, content) {
var style = document.createElement("style");
style.type = "text/css";
style.id = id;
style.innerHTML = content;
if (style.styleSheet) {
style.styleSheet.cssText = content;
} else {
let st = document.getElementById(id);
if (st == undefined) {
var head = document.head || document.getElementsByTagName("head")[i];
head.appendChild(style);
} else {
st.innerHTML = content;
}
}
return style;
}
async function getSharePointLists(query) {
const endpoint = `${query}`;
// Fetch options with headers for authentication and response format
const fetchOptions = {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
};
console.log("endpoint", endpoint);
// Send the asynchronous GET request to the REST API endpoint
const response = await fetch(endpoint, fetchOptions);
// Check if the response is OK (status code 200)
if (!response.ok) {
throw new Error(`Error fetching permissions: ${response.statusText}`);
}
// Parse the JSON response to extract permission data
const data = await response.json();
let csv = "Id;Title;RootFolderr;BaseTemplate;ContentTypesEnabled;Created;ItemCount;EnableMinorVersions;EnableModeration;EnableVersioning;LastItemModifiedDate;NoCrawl;Hidden\r\n";
// Extract lists
const lists = data.d.results;
console.log("lists", lists);
createStyleElement("fdiStyle", styleSheetContent);
let html = `<table class="cadre-table-scroll"><thead><tr>
<th>Id</th>
<th>Title</th>
<th>RootFolderr/ServerRelativeUrl</th>
<th>BaseTemplate</th>
<th>ContentTypesEnabled</th>
<th>Created</th>
<th>ItemCount</th>
<th>EnableMinorVersions</th>
<th>EnableModeration</th>
<th>EnableVersioning</th>
<th>LastItemModifiedDate</th>
<th>NoCrawl</th>
<th>Hidden</th></tr><thead><tbody>
`;
for (let i = 0; i < lists.length; i++) {
const responseList = await fetch(`${lists[i].__metadata.id}?$select=HasUniqueRoleAssignments`, fetchOptions);
const data = await responseList.json();
//console.log("responseList", data);
csv += `${lists[i].Id};${lists[i].Title};${lists[i].RootFolder.ServerRelativeUrl};${lists[i].BaseTemplate};${lists[i].ContentTypesEnabled};${lists[i].Created};${lists[i].ItemCount};${lists[i].EnableMinorVersions};${lists[i].EnableModeration};${lists[i].EnableVersioning};${lists[i].LastItemModifiedDate};${lists[i].NoCrawl};${lists[i].Hidden}`;
csv += `\r\n`;
if (lists[i].Title === "DO_NOT_DELETE_SPLIST_SITECOLLECTION_AGGREGATED_CONTENTTYPES")
continue;
lists[i].HasUniqueRoleAssignments = data.d.HasUniqueRoleAssignments;
html += `<tr>
<td>${lists[i].Id}</td>
<td>${lists[i].Title}</td>
<td>${lists[i].RootFolder.ServerRelativeUrl}</td>
<td>${lists[i].BaseTemplate}</td>
<td>${lists[i].ContentTypesEnabled}</td>
<td>${lists[i].Created}</td>
<td>${lists[i].ItemCount}</td>
<td>${lists[i].EnableMinorVersions}</td>
<td>${lists[i].EnableModeration}</td>
<td>${lists[i].EnableVersioning}</td>
<td>${lists[i].LastItemModifiedDate}</td>
<td>${lists[i].NoCrawl}</td>
<td>${lists[i].Hidden}</td>
</tr>`;
}
html += "</tbody></table>"
document.body.innerHTML = html;
console.log("datas", csv);
}
let req = "/_api/web/lists?$select=Id,Title,RootFolder/ServerRelativeUrl,ItemCount,BaseTemplate,ContentTypesEnabled,Created,EnableMinorVersions,EnableModeration,EnableVersioning,LastItemModifiedDate,NoCrawl,Hidden&$expand=RootFolder&$OrderBy=Hidden,Title";
let siteUrl = ";
getSharePointLists(siteUrl + req);
Get SharePoint Web Permissions
05/09/2024
Gets sharepoint roleassignements and display page, and createcsv text
// The content of the stylesheet
const styleSheetContent = '
.container {
display: grid;
row-gap: 10px;
/* 20px gap between rows */
column-gap: 10px;
/* 10px gap between columns */
grid-template-columns: 1fr 1fr 1fr 1fr;
padding-bottom: 5px;
}
.container2 {
display: grid;
row-gap: 10px;
/* 20px gap between rows */
column-gap: 10px;
/* 10px gap between columns */
grid-template-columns: 1fr 1fr 1fr;
padding-bottom: 5px;
}
.container .header {
text-align: center;
border: 1px solid black;
}
.container .data {
border: 1px solid black;
}
';
// Creates the style element
function createStyleElement(id, content) {
var style = document.createElement("style");
style.type = "text/css";
style.id = id;
style.innerHTML = content;
if (style.styleSheet) {
style.styleSheet.cssText = content;
} else {
let st = document.getElementById(id);
if(st == undefined){
var head = document.head || document.getElementsByTagName("head")[0];
head.appendChild(style);
} else {
st.innerHTML = content;
}
}
return style;
}
// Function to get permissions for a SharePoint group
async function getSharePointPermissions(siteUrl) {
// REST API endpoint to get group permissions
const endpoint = '${siteUrl}';
// Fetch options with headers for authentication and response format
const fetchOptions = {
method: 'GET',
headers: {
'Accept': 'application/json;odata=verbose'
}
};
console.log("endpoint", endpoint);
// Send the asynchronous GET request to the REST API endpoint
const response = await fetch(endpoint, fetchOptions);
// Check if the response is OK (status code 200)
if (!response.ok) {
throw new Error('Error fetching permissions: ${response.statusText}');
}
// Parse the JSON response to extract permission data
const data = await response.json();
// Extract role assignments (permissions)
const roleAssignments = data.d.results;
console.log('roleAssignments: ', data.d.results);
createStyleElement("fdiStyle", styleSheetContent);
let repportCSV = 'Title;LoginName;Id;Role_Name;Role_Description;Role;Id';
repportCSV += "\r\n";
document.body.innerHTML = '<div class="container">
<div class="header">Title</div>
<div class="header">LoginName</div>
<div class="header">Id</div>
<div class="header">Role
<div class="container2">
<div class="data">Name</div>
<div class="data">Description</div>
<div class="data">Id</div>
</div>
</div>
</div>';
// Report permissions
roleAssignments.forEach(roleAssignment => {
const member = roleAssignment.Member;
const roleBindings = roleAssignment.RoleDefinitionBindings.results;
repportCSV+= '${member.Title};${member.LoginName};${member.Id}';
let div = '
<div class="container">
<div class="data">${member.Title}</div>
<div class="data">${member.LoginName}</div>
<div class="data">${member.Id}</div>';
roleBindings.forEach(role => {
repportCSV+= ';${role.Name};${role.Description};${role.Id}';
repportCSV += "\r\n";
div += '
<div class="container2">
<div class="data">${role.Name}</div>
<div class="data">${role.Description}</div>
<div class="data">${role.Id}</div>
</div>
';
console.log(' - Role: ${role.Name}');
});
div += "";
document.body.innerHTML += div;
});
console.log("datas", repportCSV);
}
// Usage example: 'your-site-url' with actual values
let siteUrl = '';
siteUrl += '/_api/web/roleassignments/?$expand=RoleDefinitionBindings,Member&$select=Member/Title,Member/Id,Member/LoginName'; // Replace with the actual site URL
getSharePointPermissions(siteUrl);
05/09/2024
Introduction
Le développement de composants pour SharePoint Framework (SPFx) en utilisant React nécessite une attention particulière aux pratiques CSS pour garantir que vos interfaces sont responsives et adaptées à tous les types d'écrans, que ce soit sur mobile, tablette ou desktop.
1. Principes de Base pour des CSS Responsives
1. Unité Relative :
- Utilisez des unités relatives comme `%`, `em`, `rem`, `vh`, et `vw` pour les marges, les paddings, et les dimensions. Cela permet aux éléments de s’adapter dynamiquement à la taille de l'écran.
2. Media Queries :
- Utilisez des media queries pour ajuster les styles en fonction de la taille de l'écran. Par exemple, pour les écrans de moins de 768px de largeur (taille de tablette), vous pouvez ajuster les layouts.
css
@media (max-width: 768px) {
.container {
flex-direction: column;
}
}
3. Flexbox :
- Utilisez Flexbox pour créer des layouts flexibles qui peuvent s'adapter facilement aux différentes tailles d'écran. Flexbox est particulièrement utile pour les barres de navigation, les formulaires, et les mises en page de cartes.
css
.form-container {
display: flex;
flex-wrap: wrap;
}
.form-group {
flex: 1 1 300px; /* Les groupes de formulaire s'ajustent avec un minimum de 300px */
margin: 10px;
}
4. Grid Layout :
- Pour des mises en page plus complexes, comme des tableaux de données ou des calendriers, utilisez CSS Grid. Cela permet de contrôler avec précision la disposition des éléments sur la page.
2. Exemple de Formulaire Responsive
Voici un exemple de formulaire avec différents types d'entrées HTML, construit en React et avec une mise en page responsive.
HTML/JSX pour le Formulaire
jsx
import * as React from 'react';
import './Form.css';
const ResponsiveForm = () => {
return (
<form className="form-container">
<div className="form-group">
<label htmlFor="name">Nom:</label>
<input type="text" id="name" name="name" placeholder="Votre nom" />
</div>
<div className="form-group">
<label htmlFor="email">Email:</label>
<input type="email" id="email" name="email" placeholder="Votre email" />
</div>
<div className="form-group">
<label htmlFor="date">Date:</label>
<input type="date" id="date" name="date" />
</div>
<div className="form-group">
<label htmlFor="color">Couleur:</label>
<input type="color" id="color" name="color" />
</div>
<div className="form-group">
<label>Sexe:</label>
<input type="radio" id="male" name="gender" value="male" />
<label htmlFor="male">Homme</label>
<input type="radio" id="female" name="gender" value="female" />
<label htmlFor="female">Femme</label>
</div>
<div className="form-group">
<label>Langues:</label>
<input type="checkbox" id="english" name="language" value="english" />
<label htmlFor="english">Anglais</label>
<input type="checkbox" id="french" name="language" value="french" />
<label htmlFor="french">Français</label>
</div>
<div className="form-group">
<label htmlFor="people-picker">Personne:</label>
<input type="text" id="people-picker" name="people-picker" placeholder="Sélectionner une personne" />
</div>
<div className="form-group">
<button type="submit">Envoyer</button>
</div>
</form>
);
};
export default ResponsiveForm;
CSS pour le Formulaire
css
.form-container {
display: flex;
flex-wrap: wrap;
margin: 20px;
}
.form-group {
flex: 1 1 300px;
margin: 10px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input[type="text"],
.form-group input[type="email"],
.form-group input[type="date"],
.form-group input[type="color"],
.form-group input[type="radio"],
.form-group input[type="checkbox"] {
width: 100%;
padding: 8px;
margin-bottom: 10px;
box-sizing: border-box;
}
button[type="submit"] {
background-color: #0078d4;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
}
button[type="submit"]:hover {
background-color: #005a9e;
}
@media (max-width: 768px) {
.form-container {
flex-direction: column;
}
}
Rendu Visuel
L'utilisation de Flexbox ici permet aux groupes de formulaire de se réarranger dynamiquement en fonction de la largeur de l'écran. Sur des écrans larges, les groupes se placent côte à côte, tandis que sur les petits écrans (comme les mobiles), ils s'empilent verticalement.
3. Exemple de Grille Responsive avec les Jours de la Semaine
Voici un exemple de grille responsive affichant les jours de la semaine.
HTML/JSX pour la Grille
jsx
import * as React from 'react';
import './WeekGrid.css';
const WeekGrid = () => {
return (
<div className="week-grid">
<div className="day">Lundi</div>
<div className="day">Mardi</div>
<div className="day">Mercredi</div>
<div className="day">Jeudi</div>
<div className="day">Vendredi</div>
<div className="day">Samedi</div>
<div className="day">Dimanche</div>
</div>
);
};
export default WeekGrid;
CSS pour la Grille
css
.week-grid {
display: grid;
grid-template-columns: repeat(7, 1fr);
gap: 10px;
margin: 20px;
}
.day {
background-color: #f4f4f4;
padding: 20px;
text-align: center;
font-weight: bold;
border: 1px solid #ddd;
}
@media (max-width: 768px) {
.week-grid {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 480px) {
.week-grid {
grid-template-columns: 1fr;
}
}
Rendu Visuel
- Grille par Défaut : Les jours de la semaine sont affichés côte à côte sur des écrans larges, en 7 colonnes.
- Tablette : La grille passe à 2 colonnes, ce qui permet de voir deux jours par ligne.
- Mobile : La grille devient une seule colonne, chaque jour étant affiché dans une ligne distincte.
Conclusion
Les bonnes pratiques pour des CSS responsives dans le développement SPFx avec React incluent l'utilisation de Flexbox et CSS Grid pour créer des mises en page adaptatives, l'utilisation judicieuse des media queries, et la préférence pour des unités relatives pour la taille des éléments. Ces techniques permettent de créer des interfaces utilisateurs qui sont à la fois élégantes et fonctionnelles sur tous types de dispositifs.
19/02/2024
PnP references
Get field in list
/_api/Web/Lists/getbytitle('Pages')/Fields?$select=InternalName,Id,Hidden,TypeAsString,Required&$filter=InternalName eq 'Title'
Get list content types
Get contentType fields
/_api/Web/Lists/getbytitle('Pages')/ContentTypes('0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF390028D78BF8D3054E38BEF0590B43C4BA0E00572E4F21E9A2274ABC0C3A6B4238D562')/fields?$filter=(Hidden eq false)and (Group ne '_Hidden')&$select= InternalName,Hidden,Required,Title,TypeAsString,Required,Id,Group
Query search
/_api/search/query?querytext='Path:https://mcn365.sharepoint.com/sites/a_IntranetPays_42/sitePages/*'&selectproperties='Title,Path'
/_api/search/query?querytext='owstaxIdJiveTags:GP0*+OR+owstaxIdJiveCategories:GP0*'&rowsperpage=0&rowlimit=5&selectproperties='Title%2cowstaxIdJiveCategories%2cowstaxIdJiveTags'&sortlist='Rank:descending%2cmodifiedby:ascending'&clienttype='ContentSearchRegular'">https://mcncs36sddcsdcsint.com/sites/a_IntranetPays_42/_api/search/query?querytext='owstaxIdJiveTags:GP0*+OR+owstaxIdJiveCategories:GP0*'&rowsperpage=0&rowlimit=5&selectproperties='Title%2cowstaxIdJiveCategories%2cowstaxIdJiveTags'&sortlist='Rank:descending%2cmodifiedby:ascending'&clienttype='ContentSearchRegular'
/_api/Web/Lists/getbytitle('Pages')/ContentTypes('0x010100C568DB52D9D0A1d37AF390028D78BF8D3054E38BEF0590B43C4BA0E00572E4F21E9A2274ABC0C3A6B4238D562')/fields?$filter=(Hidden eq false)and (Group ne '_Hidden')&$select= InternalName,Hidden,Required,Title,TypeAsString,Required,Id,Group
query user multi
/_api/web/lists/getbytitle('ResponsableRegions')/items(1)?$select=ResponsablesRegions/EMail,Id&$expand=ResponsablesRegions
get fields
/_api/web/lists/GetByTitle('Liste des chantiers')/fields?$filter=Hidden eq false&$orderby=Title&$select=Title,InternalName,TypeAsString,Hidden
How to resolve the 5000 item limit
24/01/2022
var firstItems = listLocation.web.getList(listLocation.listUri).items.select('ID').top(1).orderBy('Id').get();
var lastItems = listLocation.web.getList(listLocation.listUri).items.select('ID').top(1).orderBy('Id', false).get();
const allMySites = [];
if (firstItems.length === 1 && lastItems.length === 1) {
const firstId: number = firstItems[0].ID;
const lastId: number = lastItems[0].ID;
let startId = firstId;
let endId = firstId + 5000;
do {
let mySites: ISite[] = await listLocation.web.getList(listLocation.listUri).items
.select('ID', 'Title', 'Url')
.filter(`Id ge ${startId} and Id lt ${endId} and ProprietairesPeople/Id eq ${userId}`)
.expand('ProprietairesPeople')
.orderBy('Title')
.top(5000)
.getAll();
allMySites.push(...mySites);
startId = startId + 5000;
endId = endId + 5000;
}
while (endId < lastId);
}
return allMySites;
20/09/2021
Add User To Sharepoint Group With Rest
var fdi = fdi || {};
fdi.post = function(request, data, urlWeb, retFunction, expecedcode=200, odata="verbose"){
var url = _spPageContextInfo.webAbsoluteUrl + "/_api/contextinfo?&select=FormDigestValue";
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true);
xhr.setRequestHeader("Accept", "application/json; odata=nometadata");
xhr.onload = function () {
if (xhr.status === 200) {
console.log(url + " : success");
var d = JSON.parse(xhr.responseText);
console.dir(d.FormDigestValue);
var viewXml = "" +
"" +
" " +
" ";
var req = { "query" :{"__metadata": { "type": "SP.CamlQuery" }, "ViewXml": viewXml}};
var xhrPOST = new XMLHttpRequest();
var reqUrl = _spPageContextInfo.webAbsoluteUrl + "/_api/web/sitegroups(5)/users";
//debugger;
xhrPOST.open('POST', reqUrl, true);
xhrPOST.setRequestHeader("Accept", "application/json; odata=" + odata);
xhrPOST.setRequestHeader("content-type", "application/json; odata=" + odata);
xhrPOST.setRequestHeader("X-RequestDigest", d.FormDigestValue);
console.log("onload");
xhrPOST.onload = function () {
console.log("onload ok");
console.dir(JSON.parse(xhrPOST.responseText));
}
var metadata = {
__metadata: {
'type': 'SP.User'
},
LoginName: 'i:0#.f|membership|fred.ddiet@test.com'
}; JSON.stringify(metadata)
xhrPOST.send(JSON.stringify(metadata));
console.log("sent");
}
else {
console.log("error");
console.log(xhr.status);
console.dir(xhr);
console.dir(xhr.responseText);
}
};
xhr.send();
};
fdi.post();
Get Sharepoint List Items Count
02/04/2021
Get Sharepoint list Items count
var xhr = new XMLHttpRequest();
console.clear();
var url = "https://mySiteUrl";
xhr.open('GET', url + "/_api/web/Lists/getbytitle('TheListName')?$select=ItemCount,Title");
xhr.setRequestHeader("Accept", "application/json; odata=verbose");
xhr.onload = function () {
if (xhr.status === 200) {
var kk = JSON.parse(xhr.responseText);
console.dir(kk.d.Title + " Item Count : " + kk.d.ItemCount);
}
else {
console.dir(xhr);
alert('Request failed. Returned status of ' + xhr.status);
}
};
xhr.send();
In your browser you must be your your site url, push key F12 paste above code in console, en push enter

fr
06/01/2021
Use Sharepoint REST api to do a caml query
fdi.post = function(request, data, urlWeb, retFunction, expecedcode=200, odata="verbose"){ var url = _spPageContextInfo.webAbsoluteUrl + "/_api/contextinfo?&select=FormDigestValue"; var xhr = new XMLHttpRequest(); xhr.open('POST', url, true); xhr.setRequestHeader("Accept", "application/json; odata=nometadata"); xhr.onload = function (data) { if (xhr.status === 200) { console.log(url + " : success"); var d = JSON.parse(xhr.responseText); console.dir(d.FormDigestValue); var viewXml = "<View><Query>" + " <Where></Where>" + " </Query>" + " </View>" + " "; var req = { "query" :{"__metadata": { "type": "SP.CamlQuery" }, "ViewXml": viewXml}}; var xhrPOST = new XMLHttpRequest(); var reqUrl = _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/GetByTitle('Catalogue Produits')/GetItems"; debugger; xhrPOST.open('POST', reqUrl, true); xhrPOST.setRequestHeader("Accept", "application/json; odata=" + odata); xhrPOST.setRequestHeader("content-type", "application/json; odata=" + odata); xhrPOST.setRequestHeader("X-RequestDigest", d.FormDigestValue); console.log("onload"); xhrPOST.onload = function () { console.log("onload ok"); console.dir(JSON.parse(xhrPOST.responseText)); } xhrPOST.send(JSON.stringify(req)); console.log("sent"); } else { console.log("error"); console.log(xhr.status); console.dir(xhr); console.dir(xhr.responseText); } }; xhr.send(); };
Sharepoint Modern Update listItem
09/12/2020
Update list in a modern site, getting formDigestValue
console.clear();
var dataToManage = {};
function getItemTypeForListName(listTitle, returnfct){
var xhr = new XMLHttpRequest();
var url = _spPageContextInfo.webAbsoluteUrl;
if (url === "undefined") {
console.log("_spPageContextInfo.webAbsoluteUrl undefined");
url = "http://siteUrl";
}
xhr.open('GET', url + "/_api/web/lists/getbytitle('" + listTitle + "')/?$select=ListItemEntityTypeFullName");
xhr.setRequestHeader("Accept", "application/json; odata=verbose");
xhr.onload = function () {
if (xhr.status === 200) {
var kk = JSON.parse(xhr.responseText);
console.dir(kk.d.ListItemEntityTypeFullName);
var returnValue = {};
returnValue.ListItemEntityTypeFullName = kk.d.ListItemEntityTypeFullName;
if(returnfct != null)
returnfct(returnValue);
}
else {
console.dir(xhr);
alert('Request failed. Returned status of ' + xhr.status);
}
};
xhr.send();
}
//get FormDigestValue to do POST requests
function GetDisgestValue(returnFct){
var url = _spPageContextInfo.webAbsoluteUrl + "/_api/contextinfo";
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true);
xhr.setRequestHeader("Accept", "application/json; odata=verbose");
xhr.setRequestHeader("content-type", "application/json; odata=verbose");
xhr.onload = function (data) {
if (xhr.status === 200) {
console.log("success");
var d = JSON.parse(xhr.responseText);
console.dir(d.d.GetContextWebInformation.FormDigestValue);
dataToManage.FormDigestValue = d.d.GetContextWebInformation.FormDigestValue;
returnFct(d.d.GetContextWebInformation.FormDigestValue);
}
else {
console.log("error");
console.log(xhr.status);
console.dir(xhr);
console.dir(xhr.responseText);
}
};
xhr.send();
}
function UpdateListItem(){
var url = _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/getbytitle" +
"('" + dataToManage.listName + "')/items("+dataToManage.itemId+")";
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true);
xhr.setRequestHeader("Accept", "application/json; odata=verbose");
xhr.setRequestHeader("X-RequestDigest", dataToManage.FormDigestValue );
xhr.setRequestHeader("content-type", "application/json; odata=verbose");
xhr.setRequestHeader("X-HTTP-Method", "MERGE");
xhr.setRequestHeader("If-Match", "*");
xhr.onload = function () {
if (xhr.status === 204) {
console.log("success");
}
else {
console.log("error");
console.log(xhr.status);
console.dir(xhr);
console.dir(xhr.responseText);
}
};
var str = JSON.stringify(dataToManage.item);
xhr.send(str);
}
function withDigestValue(formDigestValue){
console.log("formDigestValue : " + formDigestValue);
}
function getListDatas(data){
console.log(data.ListItemEntityTypeFullName);
dataToManage.listName = "aTest";//list title to update
dataToManage.itemId = 1;//id of the item to update
dataToManage.item = {
"__metadata": { "type": data.ListItemEntityTypeFullName },
"Title": "new title"//new fields values
};
GetDisgestValue(UpdateListItem);
}
getItemTypeForListName("atest", getListDatas);
Invalid Client Query Exception
07/07/2020
Microsoft.SharePoint.Client.InvalidClientQueryException A type named 'SP.Data' could not be resolved by the model. When a model is available, each type name must resolve to a valid type
get the correct ListItemEntityTypeFullName
var xhr = new XMLHttpRequest();
var url = _spPageContextInfo.webAbsoluteUrl;
if (url === "undefined") {
console.log("_spPageContextInfo.webAbsoluteUrl undefined");
url = "http://siteUrl";
}
//xhr.open('GET', url +"/_api/web/Lists?$select=Id,Title,Hidden,ItemCount");
xhr.open('GET', url + "/_api/lists/getbytitle('Campaigns')?$select=ListItemEntityTypeFullName");
xhr.setRequestHeader("Accept", "application/json; odata=verbose");
xhr.onload = function () {
if (xhr.status === 200) {
var kk = JSON.parse(xhr.responseText);
console.dir(kk);
}
else {
console.dir(xhr);
alert('Request failed. Returned status of ' + xhr.status);
}
};
xhr.send();
Sharepoint Update Item With REST
07/07/2020
Sharepoint update an item with REST no jquery
console.clear();
function UpdateListItem(listName){
var listItemId=176;
var itemType = "SP.Data.SurveysListItem";//GetItemTypeForListName(listName);
//debugger;
var item = {
"__metadata": { "type": itemType },
"LaunchReportingFlag": "0"
};
/*
"Reporting": ""
*/
var url = _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/getbytitle('" + listName + "')/items("+listItemId+")";
var requestdigest = document.getElementById("__REQUESTDIGEST");
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true);
xhr.setRequestHeader("Accept", "application/json; odata=verbose");
xhr.setRequestHeader("X-RequestDigest", requestdigest.value);
xhr.setRequestHeader("content-type", "application/json; odata=verbose");
xhr.setRequestHeader("X-HTTP-Method", "MERGE");
xhr.setRequestHeader("If-Match", "*");
xhr.onload = function () {
if (xhr.status === 204) {
console.log("success");
}
else {
console.log("error");
console.log(xhr.status);
console.dir(xhr);
console.dir(xhr.responseText);
}
};
xhr.send(JSON.stringify(item));
}
UpdateListItem("Campaigns");
getItemTypeForListName
function getItemTypeForListName(listTitle){
var xhr = new XMLHttpRequest();
var url = _spPageContextInfo.webAbsoluteUrl;
if (url === "undefined") {
console.log("_spPageContextInfo.webAbsoluteUrl undefined");
url = "http://siteUrl";
}
//xhr.open('GET', url +"/_api/web/Lists?$select=Id,Title,Hidden,ItemCount");
xhr.open('GET', url + "/_api/web/lists/getbytitle('" + listTitle + "')/?$select=ListItemEntityTypeFullName");
xhr.setRequestHeader("Accept", "application/json; odata=verbose");
xhr.onload = function () {
if (xhr.status === 200) {
var kk = JSON.parse(xhr.responseText);
console.dir(kk.d.ListItemEntityTypeFullName);
}
else {
console.dir(xhr);
alert('Request failed. Returned status of ' + xhr.status);
}
};
xhr.send();
}
28/06/2020
use rest api to search items in sharepoint
var fdi = {};
fdi.search = function(url, query, target, selectProperties){
var req = url + "/_api/search/query?querytext='" + query + "'&selectproperties='"+ selectProperties +"'&sortlist='LastModifiedTime:descending'&rowlimit=500";
//&rowsperpage=0&rowlimit=5
var xhr = new XMLHttpRequest();
fdi.fdilog(req);
xhr.open('GET', req);
xhr.setRequestHeader("Accept", "application/json; odata=verbose");
xhr.onload = function () {
if (xhr.status === 200) {
var kk = JSON.parse(xhr.responseText);
fdi.lastQuery = req;
fdi.lastResult = kk;
fdi.fdilog(kk.d);
//debugger;
fdi.fdilog(kk.d.query.PrimaryQueryResult.RelevantResults.Table.Rows);//,TypeAsString,Title,Hidden,Required,Group
fdi.fdilog("RowCount : " + kk.d.query.PrimaryQueryResult.RelevantResults.RowCount);
fdi.fdilog("TotalRows : " + kk.d.query.PrimaryQueryResult.RelevantResults.TotalRows);
var rows = kk.d.query.PrimaryQueryResult.RelevantResults.Table.Rows.results;
var datas = [];
var columns = selectProperties.split(",");
for(var i = 0 ; i < rows.length ; i++){
var tar = {};
tar.rowNum = i;
for(var j = 0 ; j < columns.length ; j++){
var found = false;
for(var k = 0 ; k < rows[i].Cells.results.length ; k++){
if(rows[i].Cells.results[k].Key == columns[j]){
found = true;
tar[columns[j]] = rows[i].Cells.results[k].Value;
}
if(!found)
tar[columns[j]] = "";
}
}
datas.push(tar);
//rows[i].Cells.results[1].Key
}
fdi.fdilog(datas);
fdi.createTable("rowNum," + selectProperties, datas, target, "#EEEEEE");
}
else {
fdi.fdilog(req);
fdi.fdilog(xhr);
alert('Request failed. Returned status of ' + xhr.status);
}
};
xhr.send();//send request
}
use as below
var reqvvv = "ContentTypeId:0x010056313CD55A8D274EB8FAF2CA0B228BCA00AAEACC42FC8BD24797DEF621447F7D00*";
var seletvvv = "Title,Path,RefinableString20,RefinableString23,RefinableString24,RefinableString25,RefinableDecimal02,RefinableDecimal03,RefinableDecimal04,LastModifiedTime,ListItemID";
fdi.search("https://aSite/sites/Dev", reqvvv, "fdiOutPut", seletvvv);
Display in a table
fdi.createTable = function( columns, datas, target, backGroundColor){
if(fdi.isNullOrEmpty(target))
return;
// var targetDiv = document.getElementsByClassName("SPCanvas");
// targetDiv[0];
var targetDiv = document.getElementById(target);
targetDiv.innerHTML = "";
var tbl = document.createElement('table');
var att = document.createAttribute("class");
//var thead = document.createElement('thead');
var tr1 = document.createElement('tr');
var columnArray = columns.split(",");
var att = null;
for(var i = 0 ; i < columnArray.length ; i++){
var th = document.createElement('th');
fdi.fdidebuglog(columnArray[i]);
th.innerText = columnArray[i];
att = document.createAttribute("style");
att.value = "border:1px solid #000;width:230px";
th.setAttributeNode(att);
tr1.appendChild(th);
}
tbl.appendChild(tr1);
for(var j = 0 ; j < datas.length ; j++){
var tr2 = document.createElement('tr');
//background-color: #EEEEEE
if(j % 2 == 0 && typeof(backGroundColor) !== "undefined"){
att = document.createAttribute("style");
att.value = "background-color:" + backGroundColor + ";";
tr2.setAttributeNode(att);
}
for(var i = 0 ; i < columnArray.length ; i++){
var td = document.createElement('td');
td.innerText = datas[j][columnArray[i]];
att = document.createAttribute("style");
att.value = "border:1px solid #000;width:230px";
td.setAttributeNode(att);
tr2.appendChild(td);
}
tbl.appendChild(tr2);
}
targetDiv.appendChild(tbl);
}
15/05/2020
Sharepoint Query Search By UTC Date
09/12/2019

var aDate = new Date('2019-12-12);
var offset = new Date().getTimezoneOffset();
console.log("offset : " + offset);//in my case, offset is -60
console.dir(aDate);
aDate.setMinutes(aDate.getMinutes() + offset);
console.dir(aDate);
/_api/search/query='MnpDate:aDate.toISOString()';
// aDate : 2019-12-11T23:00:00.0000000Z
27/11/2019
Here is my page to develop my REST queries
if my query returns an object, it will display all properties of my obj, as in navigation console (console.dir(obj);)
if my query returns an array it will display all properties in input : "show properties'
complete code to add in a script editor webpart :see script
queries samples :
/_api/web/lists(guid'0E12917B-80F9-4765-8612-22A9AB467123')/items?$select=AssignedTo,Title&$orderby=DueDate desc&$filter=RelaunchDate eq null and Status eq 'In Progress'
/_api/web/getlist('/sites/csc-dev/Lists/myLMist')/fields?$select=Group,InternalName,Title,TypeAsString,Hidden
/_api/web/getlist('/sites/csc-dev/Lists/vdfdfvf')/fields?$select=Group,InternalName,Title,TypeAsString,Hidden&$filter=Hidden eq false and TypeAsString ne 'Computed' and startswith(InternalName, '_') eq false&$orderby=TypeAsString
/_api/web/getlist('/sites/csc-dev/Lists/myLMist')/fields?$select=Group,InternalName,Title,TypeAsString,Hidden
/_api/web/lists(guid'0E12917B-80F9-4765-8612-22A9AB46784E')/items?$select=AssignedTo/EMail,Created,Author/EMail,Body,DueDate,,ID,IsGroup,Modified,Editor/EMail,StartDate,Status,stepName,TaskGroup/EMail,TaskIdentifier,TaskProcessed,TaskProcessedBy/Title,TaskProcessedBy/Id,TaskProcessedBy/EMail,Title,WFFormFieldStepType,WFInstance&$orderby=DueDate desc&$filter=RelaunchDate eq null and Status eq 'In Progress'&$expand=Author,Editor,AssignedTo,TaskProcessedBy,TaskGroup
USER
{
Title: string;
EMail: string;
Id: number;
}
Sharepoint Query Search With REST
25/11/2019
30/10/2019
21/09/2019
Query sharepoint list with REST
use this end point to query your list http://test/sites/test/_api/Web/Lists/getbytitle('vvv')/items?$select=&$filter= Title eq 'entite du ga 1'
Example : http://test01/sites/test01/_api/Web/Lists/getbytitle('Aliste')/items?$select=Title,ID,Author/Title&$expand=Author&$filter= Title eq 'entite du toto 1'
to order by : &$orderby= Employee asc
to order by : &$orderby= Employee desc
to limit number of items returned : $top 5
to use paging : $skip 5
new paging mode add in your first query &$skiptoken=Paged=TRUE in your response, you will receive next page query in odata.nextLink as below

/_api/Web/Lists/getbytitle(%27Initiatives%27)/items?%24skiptoken=Paged%3dTRUE%26p_ID%3d266&%24select=Title%2cID&%24orderby=ID+desc&p_ID=268&%24Top=3
expand lookup fields : $expand=city&$select=city/Id
viewfields : $select= Title, ID
filter : $filter=Title eq 'mon noeud' and ID ne 1
Numeric comparisons
- Lt
- Le
- Gt
- Ge
- Eq
- Ne
String comparisons
- startsWith
- substringof
- Eq
- Ne
Date and time functions
- day()
- month()
- year()
- hour()
- minute()
- second()
Full script to add in an Script Editor webpart
SPField Set ShowInDisplayForm With Rest
23/11/2018
Sharepoint ajax Without Jquery
16/11/2018
03/11/2018
Sharepoint Hide List With REST
10/10/2018
REST get Lists From Current Web
08/10/2018
29/09/2018