- Home
- Blog
- SharepointOnLine
- SharepointOnLine
SharepointOnLine
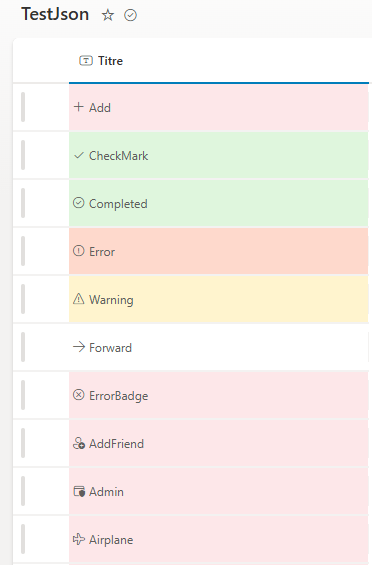
Sharepoint json formatting status icons
18/03/2025

Here are the CSS classes used in JSON column formatting as sp-field-severity: sp-field-severity--low: This class is used to indicate a low severity level. It typically applies a specific style to represent low urgency or importance1234. sp-field-severity--good: This class is used to indicate a good or positive status. It applies a style that signifies a favorable condition1234. sp-field-severity--warning: This class is used to indicate a warning level. It applies a style that signifies caution or a moderate level of urgency1234. sp-field-severity--severeWarning: This class is used to indicate a severe warning level. It applies a style that signifies a high level of urgency or importance12354. sp-field-severity--blocked: This class is used to indicate a blocked or critical status. It applies a style that signifies a very high level of urgency or a critical issue12354. These classes are part of the SharePoint framework and are used to apply consistent styling across different columns based on the severity or status of the data. { "$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json", "elmType": "div", "attributes": { "class": "=if(@currentField == 'CheckMark', 'sp-field-severity--good', if(@currentField == 'Completed', 'sp-field-severity--good', if(@currentField == 'Forward', 'sp-field-severity--low', if(@currentField == 'Warning', 'sp-field-severity--warning', if(@currentField == 'Error', 'sp-field-severity--severeWarning', if(@currentField == 'ErrorBadge', 'sp-field-severity--blocked', '')))))) + ' ms-fontColor-neutralSecondary'" }, "children": [ { "elmType": "span", "style": { "display": "inline-block", "padding": "0 4px" }, "attributes": { "iconName": "@currentField" } }, { "elmType": "span", "txtContent": "@currentField" } ] } CheckMark Completed Error Warning Forward ErrorBadge Add AddFriend Admin Airplane Alert AlignCenter AlignLeft AlignRight Archive ArrowDown ArrowLeft ArrowRight ArrowUp Attach Back Blocked Bold Bookmark Calendar Camera Cancel Checkbox CheckboxComposite CheckboxIndeterminate Checkmark ChevronDown ChevronLeft ChevronRight ChevronUp CircleRing Clear Clock Close Cloud Code CollapseMenu Color Comment Contact Copy CreditCard DataUsage Delete Dismiss Document Edit Education Emoji Error ErrorBadge Event Favorite Filter Flag Folder Forward Gift Globe Group Help History Home Important Info Italic Link List Location Lock Mail Map Megaphone Mention Message More Music NavigateBack NavigateForward News Note Open Paste Pause People Phone Photo Pin Play Print Product Redo Refresh Remove Reply Save Search Send Settings Share Shop ShoppingCart SignOut Sort Star Status Story Tag Task Trash Undo Unlock Upload User Video View Warning Work
25/02/2025
Fluent UI Components and Properties
Button
| Property | Description |
|---|---|
| text | The text to display on the button. |
| iconProps | Properties to pass to the icon. |
| onClick | Callback for when the button is clicked. |
| disabled | Whether the button is disabled. |
TextField
| Property | Description |
|---|---|
| label | The label for the text field. |
| value | The value of the text field. |
| onChange | Callback for when the value changes. |
| placeholder | Placeholder text for the text field. |
| disabled | Whether the text field is disabled. |
Dropdown
| Property | Description |
|---|---|
| label | The label for the dropdown. |
| options | Array of options to display in the dropdown. |
| selectedKey | The key of the selected option. |
| onChange | Callback for when the selected option changes. |
| placeholder | Placeholder text for the dropdown. |
| disabled | Whether the dropdown is disabled. |
Checkbox
| Property | Description |
|---|---|
| label | The label for the checkbox. |
| checked | Whether the checkbox is checked. |
| onChange | Callback for when the checkbox is toggled. |
| disabled | Whether the checkbox is disabled. |
Toggle
| Property | Description |
|---|---|
| label | The label for the toggle. |
| checked | Whether the toggle is checked. |
| onChange | Callback for when the toggle is toggled. |
| disabled | Whether the toggle is disabled. |
Modal
| Property | Description |
|---|---|
| isOpen | Whether the modal is open. |
| onDismiss | Callback for when the modal is dismissed. |
| isBlocking | Whether the modal is blocking. |
| containerClassName | Custom class name for the modal container. |
Panel
| Property | Description |
|---|---|
| isOpen | Whether the panel is open. |
| onDismiss | Callback for when the panel is dismissed. |
| headerText | The text to display in the panel header. |
| closeButtonAriaLabel | The ARIA label for the close button. |
DetailsList
| Property | Description |
|---|---|
| items | Array of items to display in the list. |
| columns | Array of column definitions. |
| onItemInvoked | Callback for when an item is invoked. |
| selection | Selection object to manage selected items. |
Icon
| Property | Description |
|---|---|
| iconName | The name of the icon to display. |
| style | Custom styles for the icon. |
| className | Custom class name for the icon. |
Spinner
| Property | Description |
|---|---|
| label | The label for the spinner. |
| size | The size of the spinner (e.g., 'small', 'medium', 'large'). |
| ariaLive | The ARIA live region attribute. |
MessageBar
| Property | Description |
|---|---|
| messageBarType | The type of the message bar (e.g., 'info', 'success', 'warning', 'error'). |
| isMultiline | Whether the message bar should display multiple lines. |
| onDismiss | Callback for when the message bar is dismissed. |
| dismissButtonAriaLabel | The ARIA label for the dismiss button. |
Fileshare Migration to SharePoint
07/01/2025
Use SharePoint Migration Tool to upload your folder in a document library, here base settings in a json file
{
"Tasks": [
{
"SourcePath": "\\\\mySite.fr\\divisions\\Processed matrices\\Doc1",
"TargetPath": "https://test.sharepoint.com/sites/test1",
"TargetList": "FDbase",
"TargetListRelativePath": "Satellites/Doc1",
"Options": {
"PreserveFileSharePermissions": false,
"MigrateHiddenFiles": true,
"MigrateReadOnlyFiles": true,
"PreserveLastModifiedTime": true,
"PreserveCreatedTime": true,
"SkipEmptyFolders": false
}
}
]
}
SharePoint List Json Formating
09/12/2024
JSON Formatting in SharePoint Online: A Comprehensive Guide
JSON formatting in SharePoint Online enables users to customize the visual presentation of list and library data without requiring complex code. It allows for dynamic styling, icons, calculated values, and even conditional formatting based on field data. In this article, we’ll explore JSON formatting basics, advanced examples, limitations, and best practices.
What is JSON Formatting in SharePoint Online?
JSON formatting is a declarative approach to customize how fields, rows, or views appear in SharePoint lists and libraries. It involves writing JSON code that defines the logic and styling based on field values.
Examples of JSON Formatting
1. Change Background Color Based on Approval Status
If the field "ApprovalStatus" has a value of `"pending"`, set the background color to yellow. JSON Code:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"background-color": "=if(@currentField == 'pending', '#FFFF00', '')",
"padding": "5px"
},
"txtContent": "@currentField"
}
2. Display an Alert Icon if Cost Equals 100 Add a warning icon next to the Cost field if its value is `100`. JSON Code:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "@currentField"
},
{
"elmType": "span",
"style": {
"margin-left": "10px",
"color": "red"
},
"attributes": {
"iconName": "Warning"
},
"condition": "=if(@currentField == 100, true, false)"
}
]
}
3. Concatenate Two Fields Combine two text fields, FirstName and LastName, into a single formatted output. JSON Code:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "='Full Name: ' + [$FirstName] + ' ' + [$LastName]"
}
4. Add 3 Days to a Date Field Display a date that is 3 days later than the value in a field called StartDate. JSON Code:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "=formatDate(addDays(@currentField, 3), 'yyyy-MM-dd')"
}
Limitations of JSON Formatting
1. Read-Only:
- JSON formatting is purely visual; it does not change the actual field value or data in the list.
2. Complex Logic:
- While simple conditions are supported, JSON formatting cannot handle complex business logic or external data calls.
3. Limited Interactivity:
- JSON formatting cannot create interactive elements like buttons with advanced event handling.
4. Field Dependencies:
- If a calculated field is hidden in the view, JSON that relies on it may break.
5. Performance Impact:
- Excessive formatting, especially on large lists, may slow down rendering.
Best Practices for JSON Formatting
1. Keep it Simple:
- Avoid overly complex JSON. Keep the code readable and maintainable.
2. Validate JSON:
- Use online JSON validators or tools like VS Code with JSON extensions to catch syntax errors.
3. Optimize for Performance:
- Test formatting on large lists to ensure it doesn’t degrade performance.
4. Use Conditional Logic:
- Use `if` statements sparingly and test all possible conditions.
5. Test Across Browsers:
- Ensure formatting looks consistent across browsers, especially for icons and colors.
6. Document Your JSON:
- Add comments (externally, as SharePoint JSON doesn’t support comments) to document logic and purpose.
Conclusion
JSON formatting in SharePoint Online is a powerful tool to enhance list and library views. By applying dynamic styling and conditional logic, you can improve data visualization and user experience. However, its read-only nature and complexity for advanced scenarios mean it’s best suited for lightweight customizations.
By following best practices and understanding its limitations, you can use JSON formatting effectively in your SharePoint projects.
Reccueil Besoin Projet SharePoint
04/09/2024
Lors de la phase de recueil des besoins pour une application SharePoint, il est essentiel de poser des questions stratégiques pour bien comprendre les attentes du client, définir le périmètre du projet, et éviter les dépassements de budget ou de calendrier. Voici une liste de questions importantes à poser, organisées par catégorie, pour vous aider à affiner les besoins et rédiger des spécifications fonctionnelles précises.
1. Questions générales sur le projet
Quel est l'objectif principal de cette application ?
Quels problèmes ou besoins spécifiques cherchez-vous à résoudre avec cette application ?
Qui sont les principaux utilisateurs de l'application ?
Y a-t-il des applications ou des systèmes existants que l'application SharePoint devra remplacer ou compléter ?
Avez-vous des exemples de solutions similaires que vous avez utilisées ou que vous aimeriez imiter ?
2. Fonctionnalités principales
Quelles sont les fonctionnalités indispensables de l'application ?
Quelles sont les fonctionnalités secondaires ou souhaitables ?
Y a-t-il des flux de travail spécifiques que vous souhaitez automatiser ?
Quels types de contenu seront gérés (documents, listes, bibliothèques, etc.) ?
Comment souhaitez-vous que les utilisateurs interagissent avec l'application (interface utilisateur, expérience utilisateur) ?
3. Gestion des utilisateurs et permissions
Comment les utilisateurs seront-ils gérés ? Faut-il intégrer des groupes d'utilisateurs existants ?
Quelles permissions spécifiques doivent être définies pour différents types d'utilisateurs ?
Y a-t-il des rôles utilisateurs spécifiques à définir (administrateurs, contributeurs, lecteurs, etc.) ?
4. Intégration et interopérabilité
L'application devra-t-elle s'intégrer avec d'autres systèmes (ERP, CRM, etc.) ou services externes (API, services web) ?
Quels outils ou technologies internes existants doivent être compatibles avec cette application ?
Avez-vous des besoins spécifiques concernant l'importation ou l'exportation de données ?
5. Structure des données
Quelles sont les principales entités de données que l'application doit gérer ?
Comment les données seront-elles organisées (listes SharePoint, bibliothèques de documents, métadonnées) ?
Y a-t-il des exigences spécifiques en matière de recherche, de tri ou de filtrage des données ?
6. Design et expérience utilisateur
Avez-vous des attentes spécifiques en matière de design ou de branding (couleurs, logo, etc.) ?
Souhaitez-vous que l'application soit compatible avec des appareils mobiles ?
Quels sont les critères clés pour l'expérience utilisateur (simplicité, rapidité, accessibilité) ?
7. Performance et évolutivité
Quel est le nombre prévu d'utilisateurs simultanés ?
Quelle est la quantité estimée de contenu que l'application devra gérer (documents, données, etc.) ?
L'application doit-elle être évolutive pour accueillir une augmentation du nombre d'utilisateurs ou de contenu ?
8. Sécurité et conformité
Quelles sont les exigences de sécurité spécifiques pour cette application (chiffrement, audit, etc.) ?
Y a-t-il des réglementations ou des normes de conformité spécifiques à respecter (RGPD, ISO, etc.) ?
Faut-il prévoir des sauvegardes régulières ou des procédures de récupération en cas de sinistre ?
9. Maintenance et support
Qui sera responsable de la maintenance de l'application après son déploiement ?
Avez-vous des exigences pour le support technique (SLA, support 24/7, etc.) ?
Souhaitez-vous une formation pour les utilisateurs finaux ou les administrateurs ?
10. Périmètre et calendrier
Quelles sont les fonctionnalités ou parties du projet qui peuvent être reportées dans une phase ultérieure ?
Quel est le calendrier souhaité pour le déploiement de l'application ?
Y a-t-il des dates limites ou des jalons importants à respecter ?
11. Budget
Quel est le budget alloué pour ce projet ?
Y a-t-il des contraintes budgétaires qui pourraient affecter la portée ou les fonctionnalités de l'application ?
12. Risques et challenges
Voyez-vous des risques ou des défis spécifiques pour ce projet ?
Y a-t-il des points d'incertitude ou des zones grises dans les exigences actuelles ?
13. Feedback et révisions
Comment souhaitez-vous valider les différentes étapes du projet ?
À quelle fréquence souhaitez-vous des réunions ou des rapports d'avancement ?
Conclusion
Ces questions vous permettront de mieux comprendre les besoins du client, de clarifier les attentes, de définir un périmètre clair et de rédiger des spécifications fonctionnelles précises. Assurez-vous de bien documenter les réponses et de valider les points critiques avec le client pour éviter tout malentendu ou ajustement coûteux en cours de projet.
SharePoint Restore File Version
03/06/2024
/_api/web/getlist('/sites/MySite/MyDocLib')/items(341)/File/versions/restoreByLabel(versionlabel='5.0')
Sharepoint REST roleassignments Break
14/05/2024
roleassignments
_api/lists/getByTitle('myLList')/items(2)/roleassignments/addroleassignment(principalid=15)},roledefid=1073741826)
break role inheritance
_api/lists/getByTitle('@{triggerBody()?['ListTitle']}')/items(@{int(triggerBody()['ItemId'])})/breakroleinheritance(copyRoleAssignments=false,clearSubscopes=true)
get role assigments ids
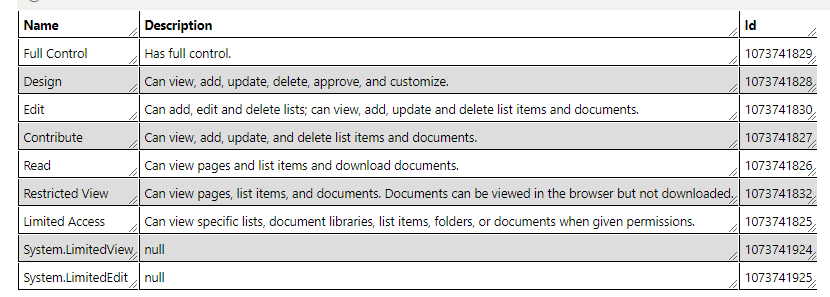
/_api/Web/RoleDefinitions?$select=Name,Description,Id

Name Description Id
Full ControlHas full control.1073741829
DesignCan view, add, update, delete, approve, and customize.1073741828
EditCan add, edit and delete lists; can view, add, update and delete list items and documents.1073741830
ContributeCan view, add, update, and delete list items and documents.1073741827
ReadCan view pages and list items and download documents.1073741826
Restricted ViewCan view pages, list items, and documents. Documents can be viewed in the browser but not downloaded.1073741832
Limited AccessCan view specific lists, document libraries, list items, folders, or documents when given permissions.1073741825
System.LimitedViewnull1073741924
System.LimitedEditnull1073741925
JSON Formatting Is Member of Group
11/04/2023
show button if user if member of a sharepoint group
Compaire now + 30 days
@now>[$testDate]+2592000000
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"flex-directon": "row",
"justify-content": "left",
"align-items": "center",
"flex-wrap": "nowrap"
},
"children": [
{
"elmType": "div",
"style": {
"display": "=if(([$ItemStatus] == 'Pending' || [$ItemStatus] == '') && ([$PermMask]=='0x1b03c5b1bff' || [$PermMask]=='0x7ffffffffffbffff'), 'inherit','none')",
"flex-directon": "row",
"justify-content": "left",
"align-items": "center",
"flex-wrap": "wrap"
},
"children": [
{
"elmType": "button",
"customRowAction": {
"action": "setValue",
"actionInput": {
"ItemStatus": "Approved",
"ApprovalActionBy": "@me"
}
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"display": "=if([$PermMask]>='0x1b03c5b1bff', 'inherit','none')",
"background-color": "transparent",
"cursor": "pointer",
"display": "flex",
"flex-directon": "row",
"justify-content": "left",
"align-items": "center",
"flex-wrap": "wrap"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "SkypeCircleCheck"
},
"style": {
"padding": "4px"
}
},
{
"elmType": "span",
"txtContent": "Approve",
"style": {
"word-break": "keep-all"
}
}
]
},
{
"elmType": "button",
"customRowAction": {
"action": "setValue",
"actionInput": {
"ItemStatus": "Rejected",
"ApprovalActionBy": "@me"
}
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"display": "=if(([$ItemStatus] == 'Pending' || [$ItemStatus] == ''), 'inherit','none')",
"background-color": "transparent",
"cursor": "pointer",
"display": "flex",
"flex-directon": "row",
"justify-content": "left",
"align-items": "center",
"flex-wrap": "wrap"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "Blocked"
},
"style": {
"padding": "4px"
}
},
{
"elmType": "span",
"txtContent": "Reject",
"style": {
"word-break": "keep-all"
}
}
]
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "='This item is ' + toLowerCase([$ItemStatus])",
"style": {
"display": "=if([$ItemStatus] == 'Pending' ||[$ItemStatus] == '' , 'none','inherit')",
"padding-left": "5px",
"word-break": "keep-all"
}
}
]
}
]
}
21/04/2022
Add an edit button, in field json formatting
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding-right": "8px"
},
"txtContent": "@currentField.title"
},
{
"elmType": "a",
"style": {
"text-decoration": "none"
},
"attributes": {
"iconName": "Edit",
"class": "sp-field-quickActions",
"target": "_blank",
"href": {
"operator": "+",
"operands": ["www.source=portal&screenColor=rgba%280%2C+176%2C+240%2C+1%29&skipAppMetadata=true&ID=",
"[$ID]"
]
}
}
}
]
}
Sharepoint Online Missing Icons
09/12/2020
Sharepoint missing icon on SPFX developpements
Some ican can be missing per exemple on :
SPFX missing icon as <i data-icon-name="Tag" class="ms-Button-icon icon-167" role="presentation" aria-hidden="true"></i>
So you simply have to add this code below after yours imports
import { initializeIcons } from 'office-ui-fabric-react/lib/Icons';
initializeIcons();