Powerautomate Extract Data From Json Array
On 31/03/2021
Powerautomate Extract Data From Json Array
{
"fieldsMapping":[
{
"sourceFieldName": "Title2",
"sourceFieldTypeAsString": "Text",
"targetFieldName": "Title",
"targetFieldTypeAsString": "Text"
},
{
"sourceFieldName": "Title",
"sourceFieldTypeAsString": "Text",
"targetFieldName": "OtherTexteField",
"targetFieldTypeAsString": "Text"
}
]
}

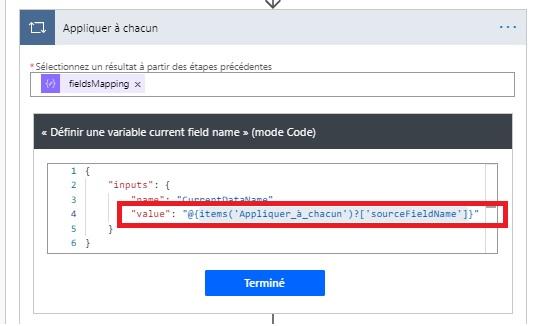
items('Appliquer_à_chacun')?['sourceFieldName']
this command above will put sourceFieldName value in CurrentDataName variable

this command above will put sourceFieldName value in CurrentDataName variable